How do I add comments to a shared sitemap?
Share your Slickplan projects for feedback or review with people outside of your Slickplan account by using Share view. Allow them to add general comments, or add feedback to selected pages, content blocks, diagrams, and mockups without logging in.
To allow people outside your account to comment on a project’s share view click Share from the top menu.
Click Share Settings on the modal window, then toggle Enable project comments on to allow feedback. If you want them to only view comments check the Read only commenting option.
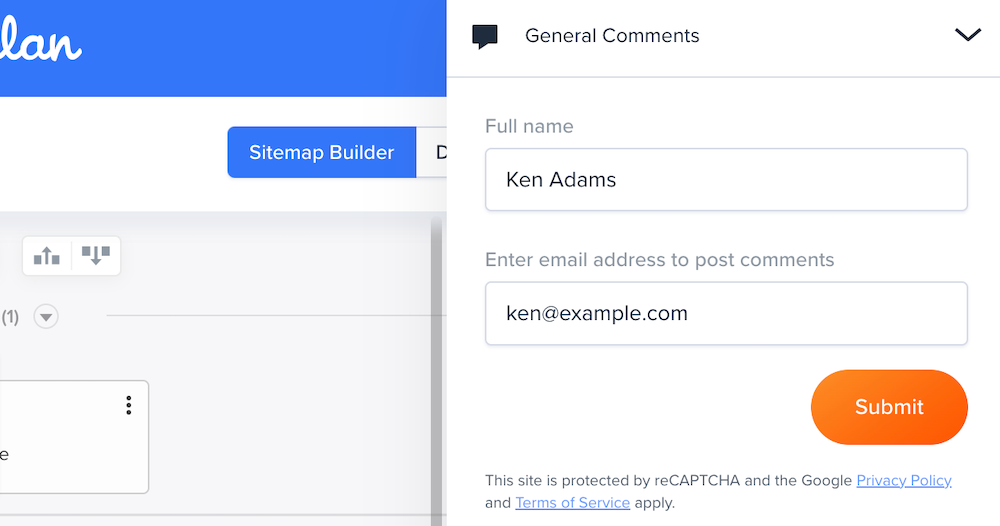
- Open the shared link and in the lower right corner expand the comment panel.
- People without the login details will be asked to enter their name and email address so comments left by these users will be identifiable.
- Enter a comment in the text field and press Enter to post it.
- To reply to someone, click on the reply icon.
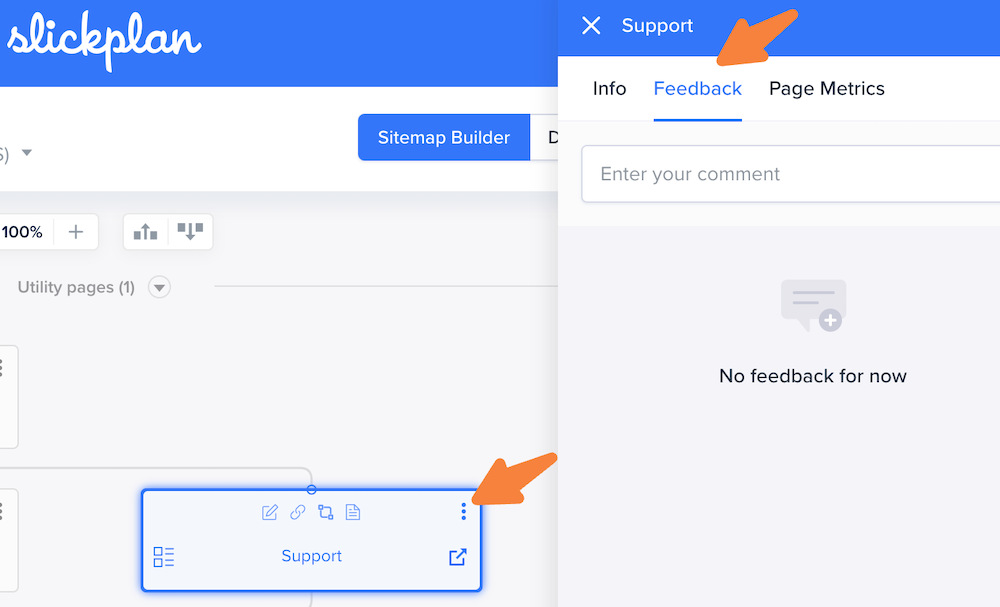
Add a comment to a sitemap page:
- Select a page and open its properties by clicking on the three dot menu.
On the property panel, select the Feedback tab and enter your comments.
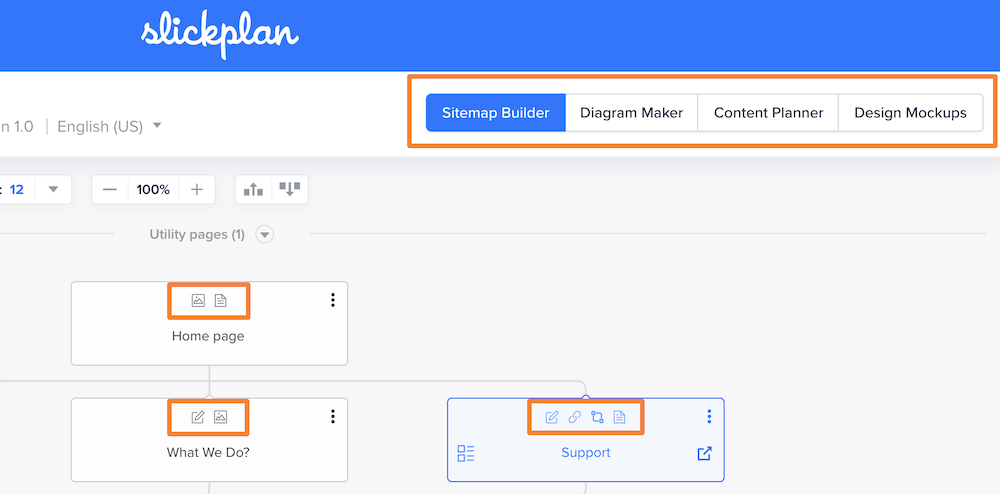
Comment on content blocks and Design Mockups by clicking the element icons on selected pages, or switch between the modules using the navigation bar:
Add a comment to a content block:
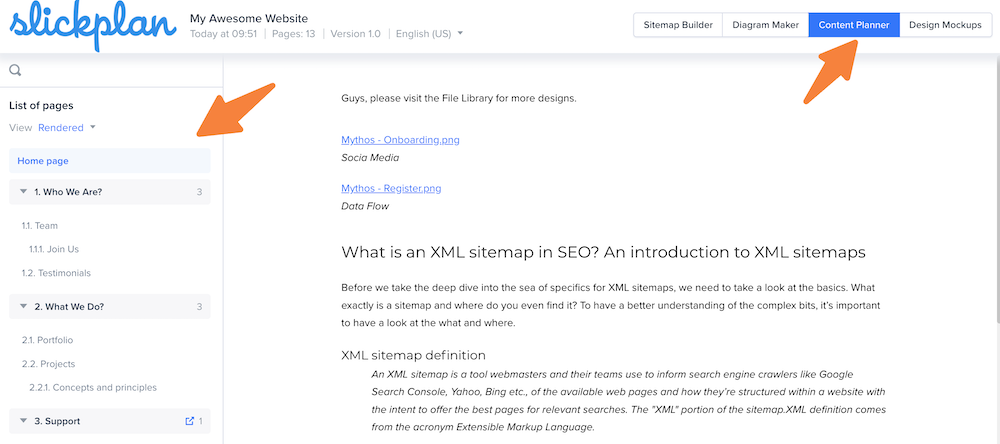
- Click Content Planner on the project navigation menu and select a page from the list on the left.
- By default, the content on shared sitemaps is displayed in Rendered mode. To add comments to content blocks, above the page list switch the sitemap view to Block.
- Now that the content is divided into separate content blocks, you will see a comment icon on the right of each block.
Click on the comment icon and enter your comments.
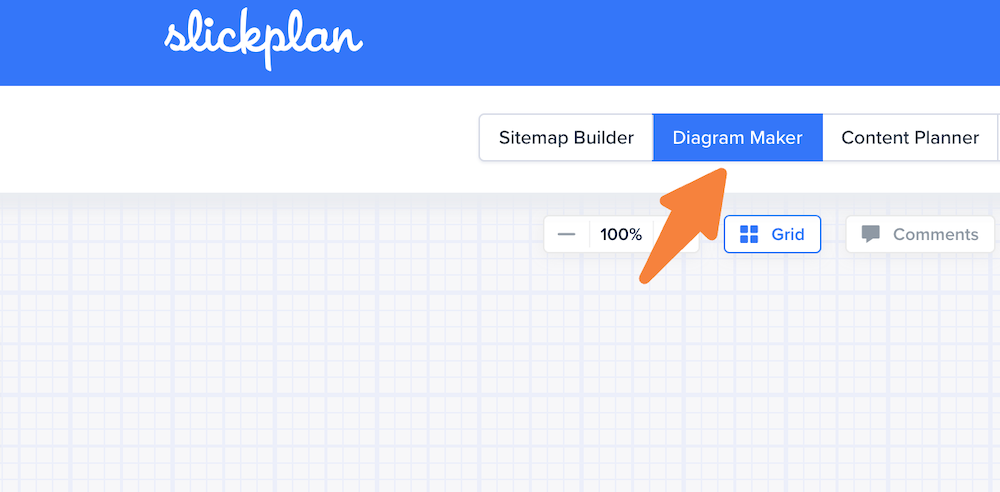
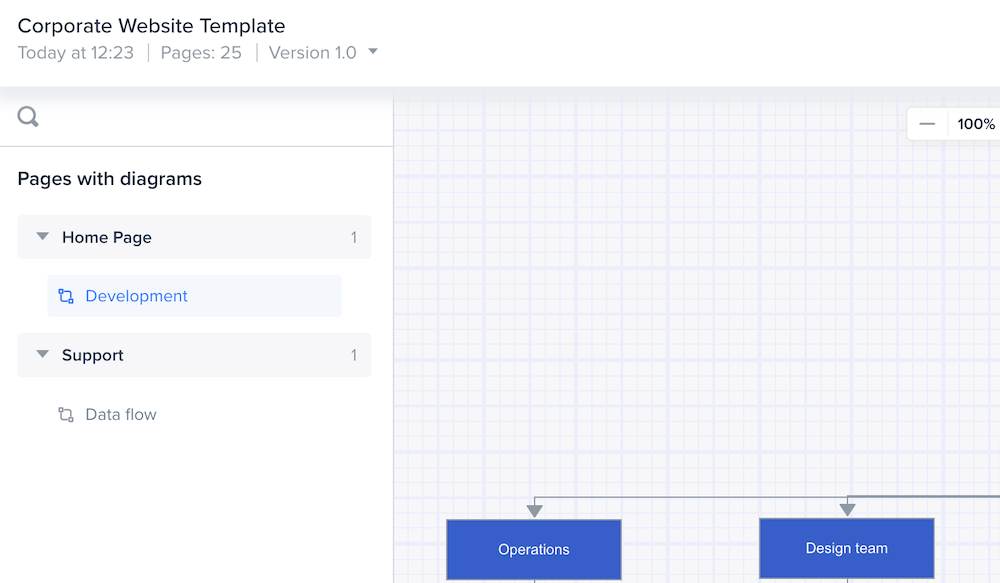
- Click Diagrams on the project navigation menu.
- On the left you will see a list of diagrams underneath each sitemap page. Click on the diagram name to select one to display.
- To add general comments click the arrow on the comment box in the lower right corner and expand the comment panel.
- To add a floating comment directly on top of the diagram, click on Comments button in the upper right menu to enable them. The cursor will change to a crosshair indicating that add floating comments may be created anywhere on the diagram.
To view or reply to existing comments click on any of the floating bubbles on top of the diagram.
Add a comment to a design mockup:
- Click the mockup icon on a selected page or click on Design Mockups on the navigation bar.

- On the left you will see a list of pages with mockups. Select a page and navigate to the upper right corner of the mockup.

- Click on the comment icon and post your feedback.

- Click the mockup icon on a selected page or click on Design Mockups on the navigation bar.