Adding a form builder block
In this article (2)
The form block lets you plan and structure form elements like contact forms or surveys directly within your content pages. Use this block to specify user input areas during your content planning process.
Add a form block
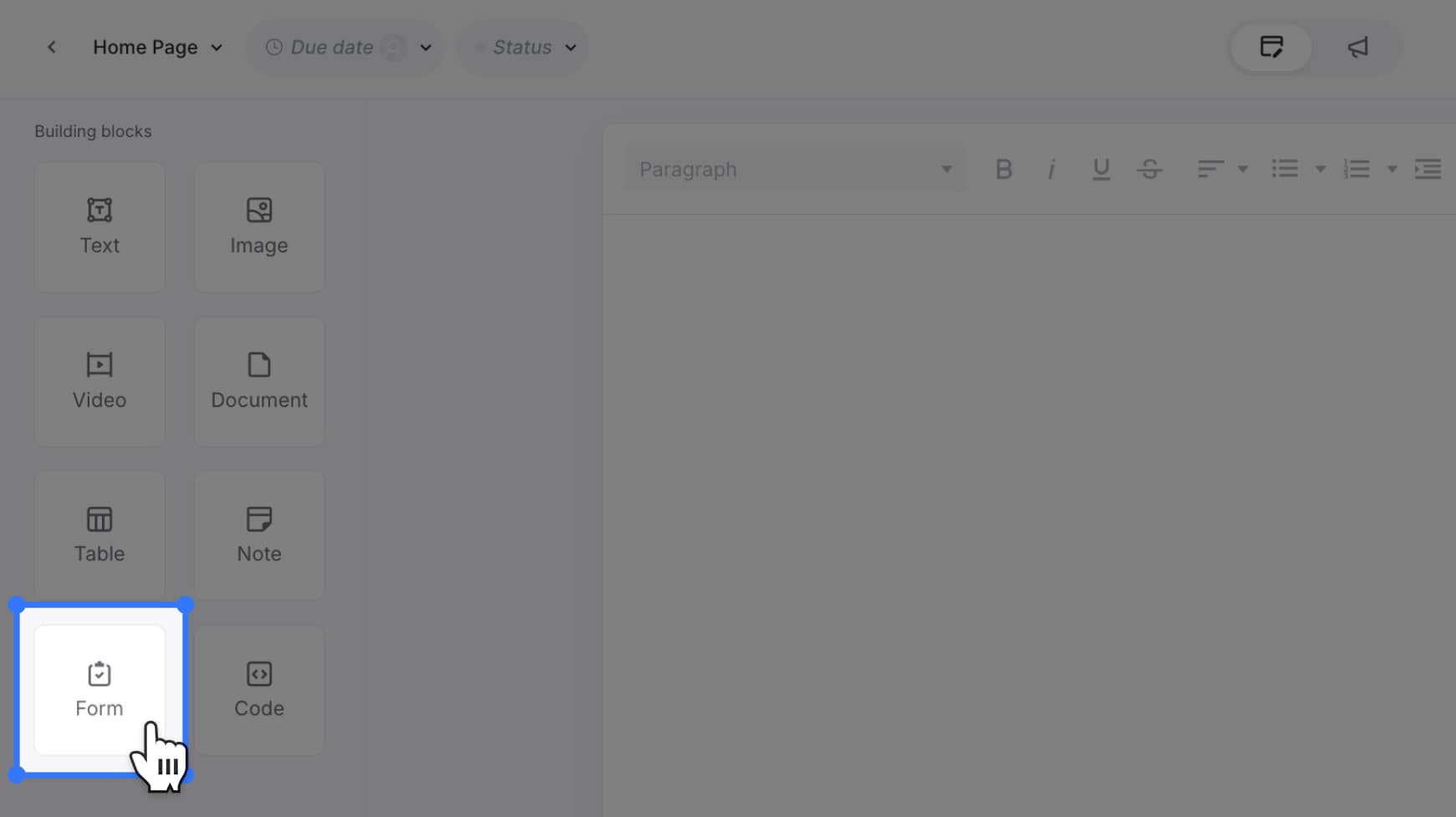
From the left block panel, locate the form block.

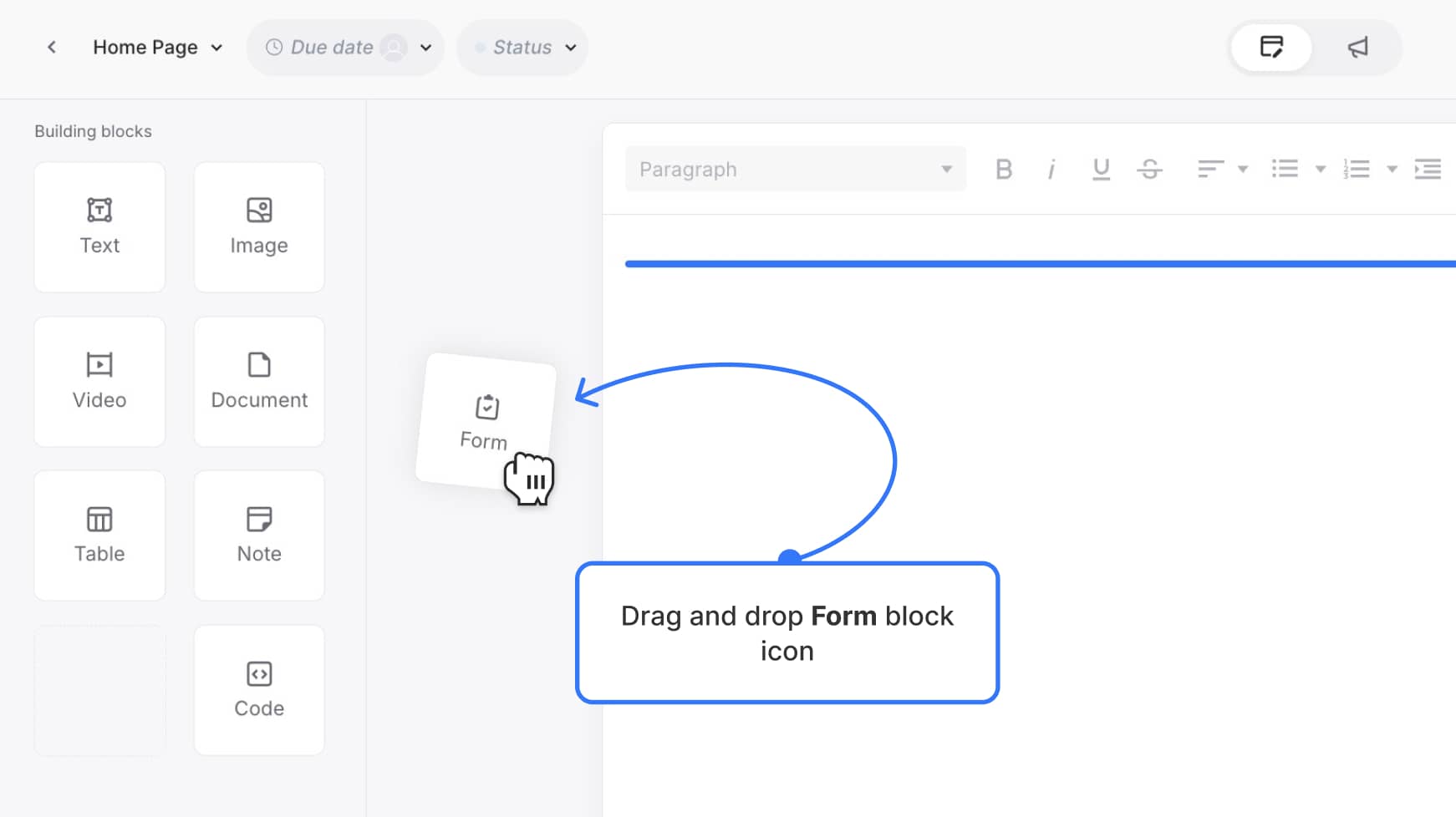
Click the form block to add it to the bottom of the page, or drag it directly into your preferred location.

A placeholder form will appear in the location you selected.
Customize your form
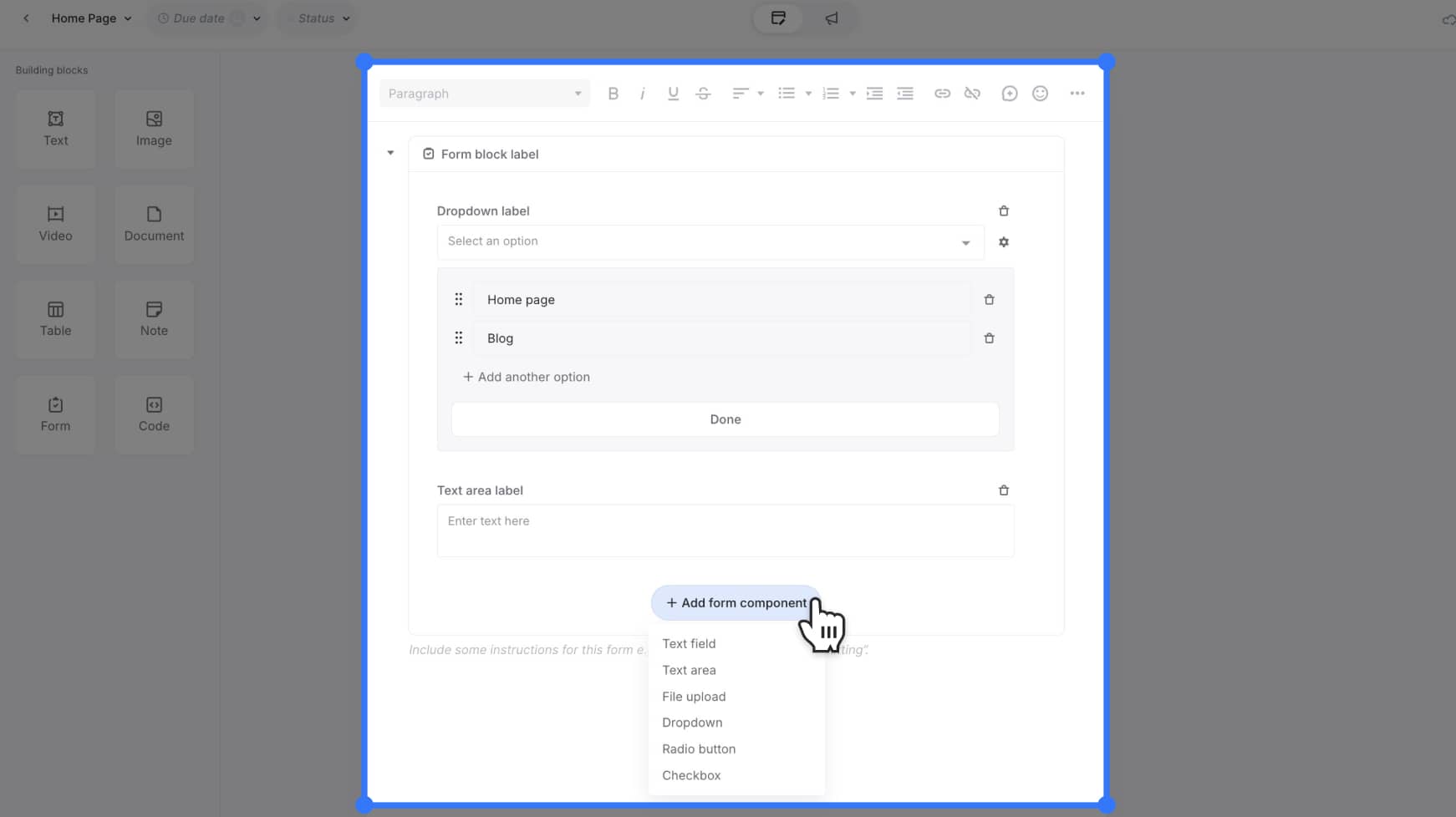
After adding the form block, you can:
- Click + Add form component to insert fields
- Choose from field types like text, checkbox, dropdown, and more
- Reorder fields by dragging them
- Click any field to rename it or add placeholder text

Your edits are saved automatically.
Note: Forms are non-functional in the planner — they’re for content planning only.