Figma integration import guide
The Figma integration lets you connect your design workspace directly to Slickplan.
Once connected, you can quickly bring in your Figma designs to share, review, and collaborate with your team — all within your sitemap projects.
You’ll have two simple ways to import your work, depending on your Figma plan:
- Free/View-only plan: Import designs using shareable frame links.
- Paid plan: Access additional tools for bulk importing and selecting files directly from your projects.This guide walks you through how to connect your account and start importing designs using either method.
Connect your Figma account
There are two ways to connect Figma to Slickplan — either from your main account settings or directly while working on a project. Both methods securely link your Figma account and only need to be done once.
Option 1 – From Integrations
- Open your Dashboard.
- Go to Integrations from the main menu.
- Click Connect next to Figma.
- Sign in to your Figma account and click Allow access when prompted.
- The button will change to Disconnect once your connection is complete.

Option 2 – From inside a project
- Open the project where you want to import designs.
- Go to the Designs tab.
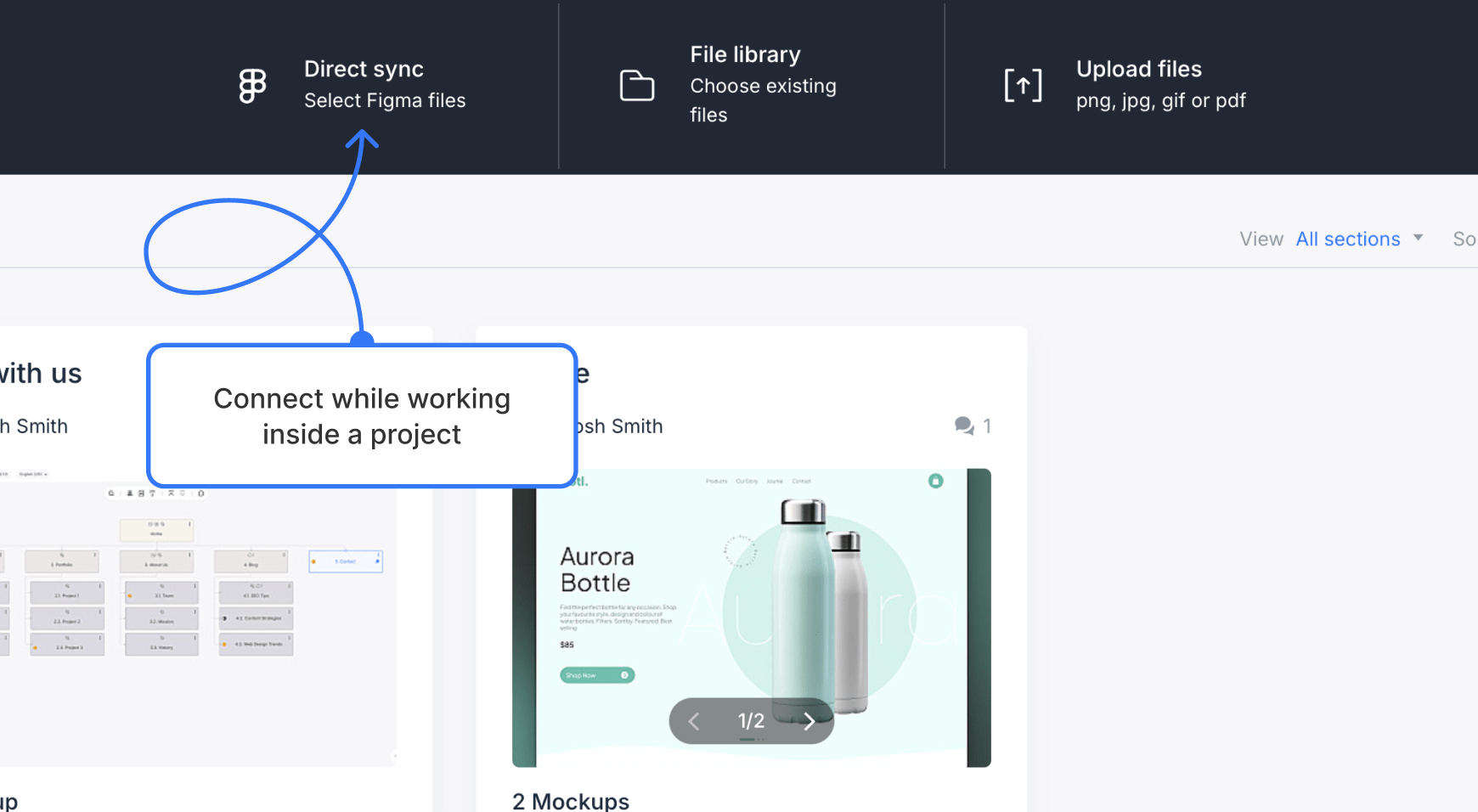
- Click + Upload mockups in the upper-right corner.
- Choose Direct sync (Select Figma files) from the dropdown menu.
- If you’re not connected yet, you’ll be prompted to log in and grant access.
Once your account is connected, Slickplan will remember your setup for future imports.

Choose your plan
When you first connect Figma and begin an import from a project, you’ll be asked to select your plan type — Free or View-only account or Paid Figma plan.
This step determines which import method Slickplan uses with your account.
Once you choose a plan, Slickplan remembers your selection and routes you to that import view automatically.
If your plan ever changes, disconnect Figma from Integrations, then reconnect to update your settings.
Tip: You’ll only see this screen the first time you start an import. After that, it’s skipped until you disconnect and reconnect your account.

Paste frame links (Free or View-only account)
If you’re using Figma on a Free or View-only account, you can import designs into Slickplan by pasting shared frame links.
This option is ideal for smaller projects or quick, single-frame uploads and supports up to six links per import to stay within Figma’s free-plan limits.
Steps
- After selecting Use frame links on the plan selection screen, a modal will appear.
- Paste your Figma frame URLs into the input fields (up to six).
- Click Import to load your designs.
- Assign each imported design to the correct sitemap page, then click Apply changes → Save & add mockups.
Tip: To add more than six designs, repeat the import process after your first set is saved.

How to copy a frame link
If you’re not sure how to get a valid Figma frame link:
- In Figma, select the frame you want to share
- Click Share in the top-right corner
- Click Copy link from the modal
- Paste that URL into Slickplan — it should include
node-id=in the address
Browse teams, projects, and files (Paid Figma plan)
If you’re using a Paid Figma plan, you can browse your teams, projects, and files directly from Slickplan.
This method is best for larger projects or teams that need to import multiple screens at once.
Steps:
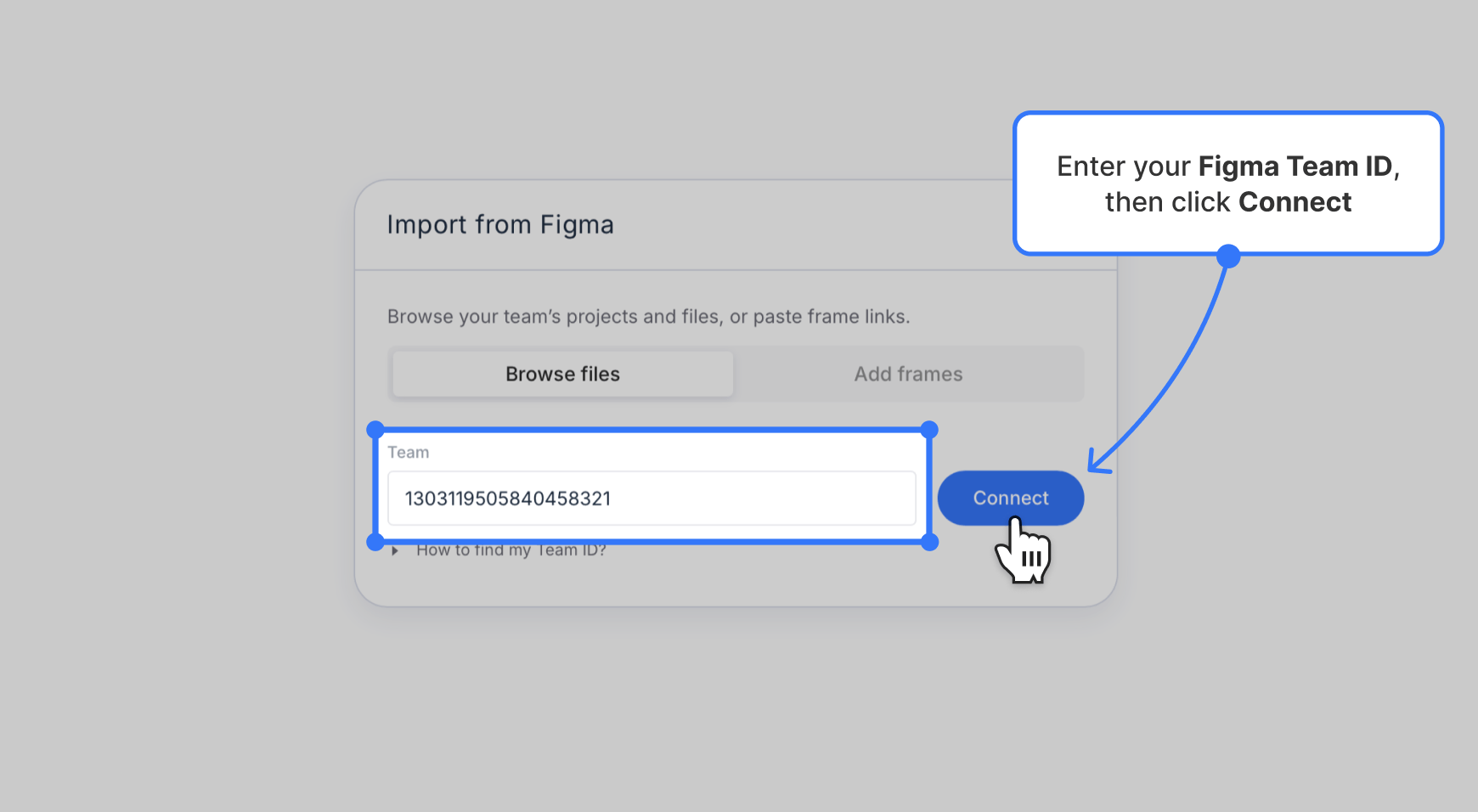
- After selecting Continue on the plan-selection screen, enter your Figma Team ID in the field provided.
- Click Connect. When the connection succeeds, your team information appears along with new dropdowns.
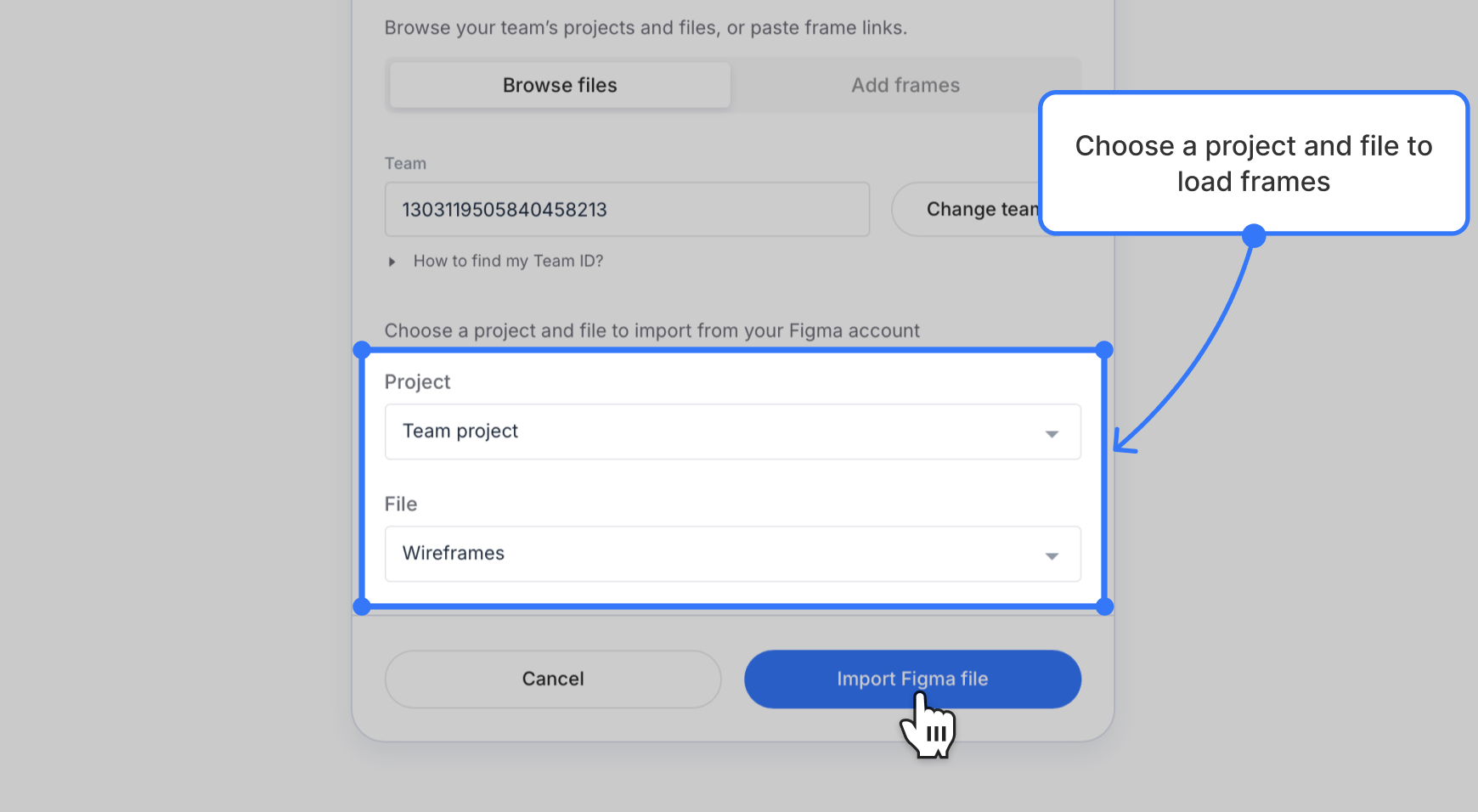
- Use the Project dropdown to choose a project from your team.
- Use the File dropdown to select the Figma file you want to import.
- Click Import Figma file to load the file’s frames.
- Select the frames you want to bring into Slickplan, then click Apply changes → Save & add mockups to finish.


Tip: You can change teams anytime by clicking Change team and entering a new Team ID.
Assigning imported designs to pages
After importing your designs from Figma — whether through frame links or the team browser — you can assign them to sitemap pages inside Slickplan.
Each design can be linked to one or more pages for review and collaboration.
For step-by-step instructions on assigning and managing mockups, see Adding design mockups in Slickplan.
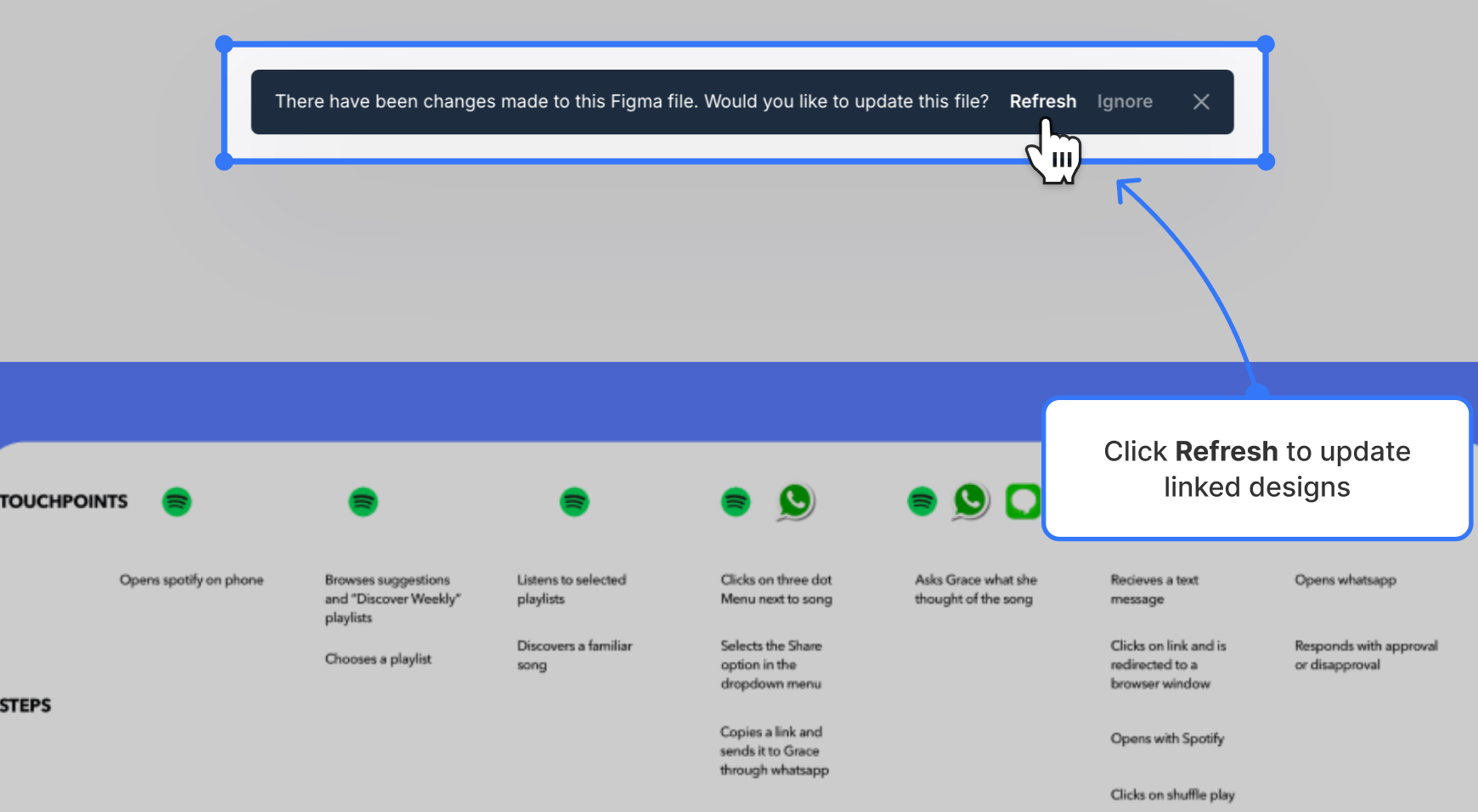
Refreshing and API usage
Each time you click Refresh in the Figma integration, Slickplan sends a new request to Figma to update your designs.
The number of refreshes available depends on your Figma plan type.
- Free or View-only accounts: Limited refreshes per month.
- Paid plans: Higher limits and faster response times.
If you reach your limit, wait a short time before trying again or upgrade your Figma plan for expanded access.
Tip: Refreshing files always uses a Figma API request, so only update when new changes are available.

Common issues
Here are a few things you might encounter when importing designs from Figma and how to resolve them.
| Issue | Cause | Solution |
|---|---|---|
| 429: Too many requests | Figma API rate limit reached | Wait before retrying or upgrade to a paid plan for higher limits |
| Invalid link | The frame URL was copied incorrectly or is private | Make sure the link includes node-id= and is shared using Link to selection in Figma |
| Connection expired | Figma authorization token has expired | Disconnect and reconnect your Figma account from Integrations |
| Import failed | Temporary network or Figma API issue | Try again later, or check that your Figma file is still accessible |
| Frames not loading | Figma API limit reached mid-load | Retry after a few minutes or reduce the number of files imported at once |
Tip: Most issues resolve quickly after reconnecting your Figma account or reducing the number of imported designs.
Frequently asked questions
Can I switch from a Free or View-only account to a Paid Figma plan?
Yes. Disconnect Figma from Integrations, then reconnect your account. When prompted, choose the Paid Figma plan option to unlock browsing and bulk import features.
Why can't Slickplan detect which Figma plan I'm using automatically?
Figma doesn't share plan data through its API, so Slickplan asks you to choose manually. This helps ensure the best import experience for your plan type.
How many designs can I import at once with a Free or View-only account?
You can add up to six frame links per import. To add more, repeat the import process or upgrade to a paid plan.
Can I connect multiple Figma teams?
Yes. Click Change team in the import modal, enter a new Team ID, and reconnect. Only one team can be connected at a time.
Do imported designs stay linked if I make changes in Figma?
Yes. You can use the Refresh option in Slickplan to pull in the latest version of your designs without re-importing them.
That’s all you need to know to import and manage your Figma designs in Slickplan.