Commenting on shared projects
Use Share view to share your Slickplan projects for feedback or review with people outside your Slickplan account. Allow them to add general comments or feedback to selected project elements without logging in.
To allow people outside your account to comment on a project, go to project General Settings, switch to the Share settings tab, and toggle Allow comments in preview mode to allow feedback. If you want them only to view comments, check the View-only comments option.
Once you’ve saved your changes, click Share on the navigation bar to copy the project link or open the shared view.
Commenting on diagram projects:
- Open the shared project and click the Comments icon in the top right.

- A non-logged user will be asked to provide his name and email address in the sidebar so comments left by these users will be identifiable.

- The mouse pointer will change into a comment bubble. Click anywhere on the diagram to post a floating comment.

- The comment will appear on the comment board.

Commenting on site planning projects:
- Open the shared project and click the comment icon on the toolbar.

- Non-logged users will be asked to enter their name and email address in the sidebar so that comments left by these users will be identifiable.

- Enter a comment in the text field and hit Enter to post it.

- To reply to someone’s comment, click the reply icon.

Commenting on sitemap pages:
- Select a page and open its properties panel. On the sidebar, switch to the Feedback tab to post your comment.

Commenting on content blocks:
To comment on shared content blocks:
- Open the shared page in preview mode.
- Scroll to view the block-based layout.
- On the right side of each content block, you’ll see a comment icon (speech bubble).
- Click the icon to open a comment card.
- Type your message and click Send to post.
Comments will appear in the right-hand comment area, where users can also reply, resolve, or react to existing comments.
Note: Comments made in preview mode are stored on the page and are visible only when viewing that specific shared page.
![]()
Commenting on site planning diagrams:
- Switch to Diagram Maker on the navigation bar.

- On the left, you will see a list of pages and attached diagrams underneath. Click to open a selected diagram.

- Click the toolbar’s comment icon, and the mouse pointer will change into a comment bubble. Click anywhere on the diagram to post a floating comment.

Commenting on Design Mockups:
- Switch to Designs on the navigation bar.
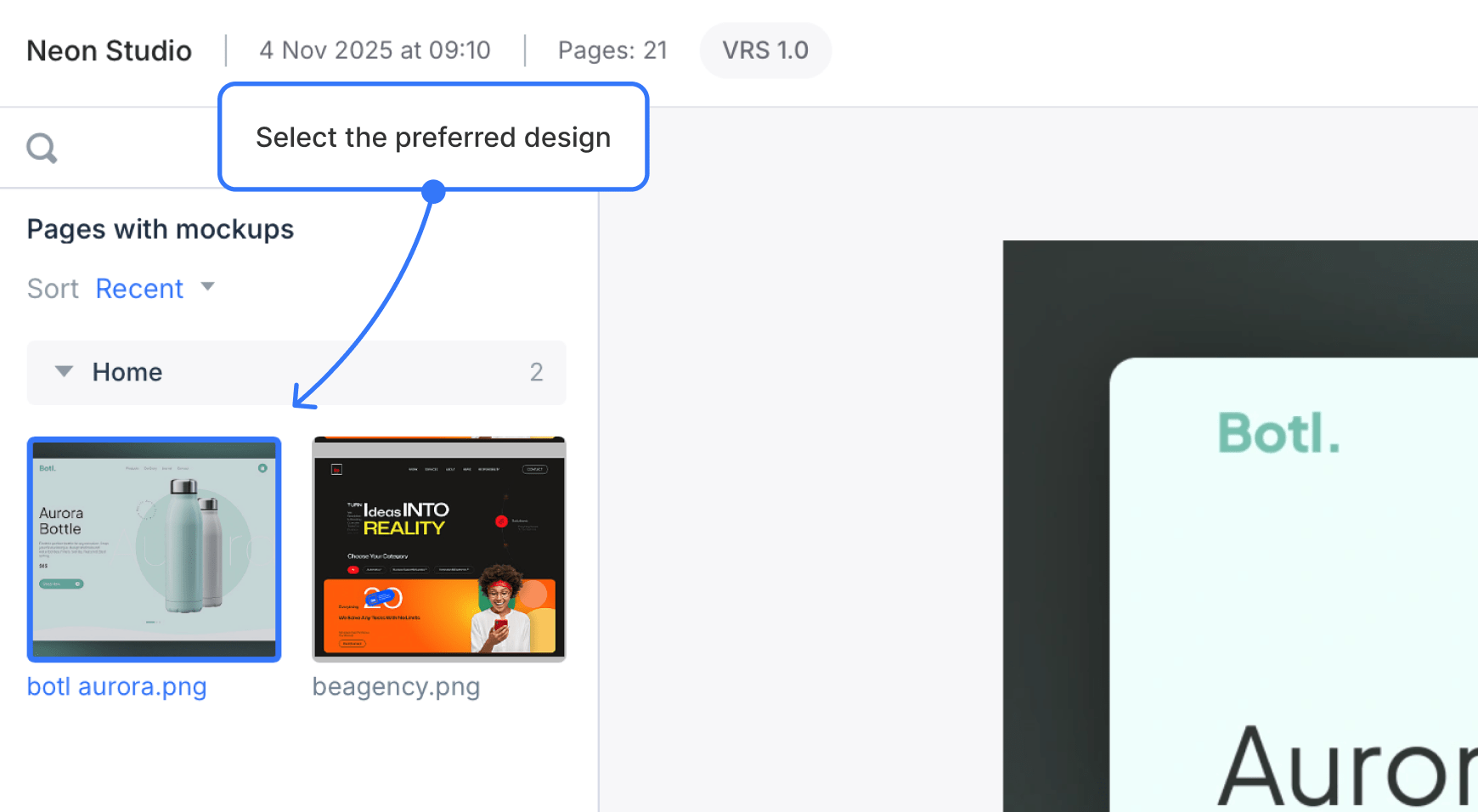
- On the left, you will see a list of pages and design thumbnails underneath. Click to open a selected mockup.
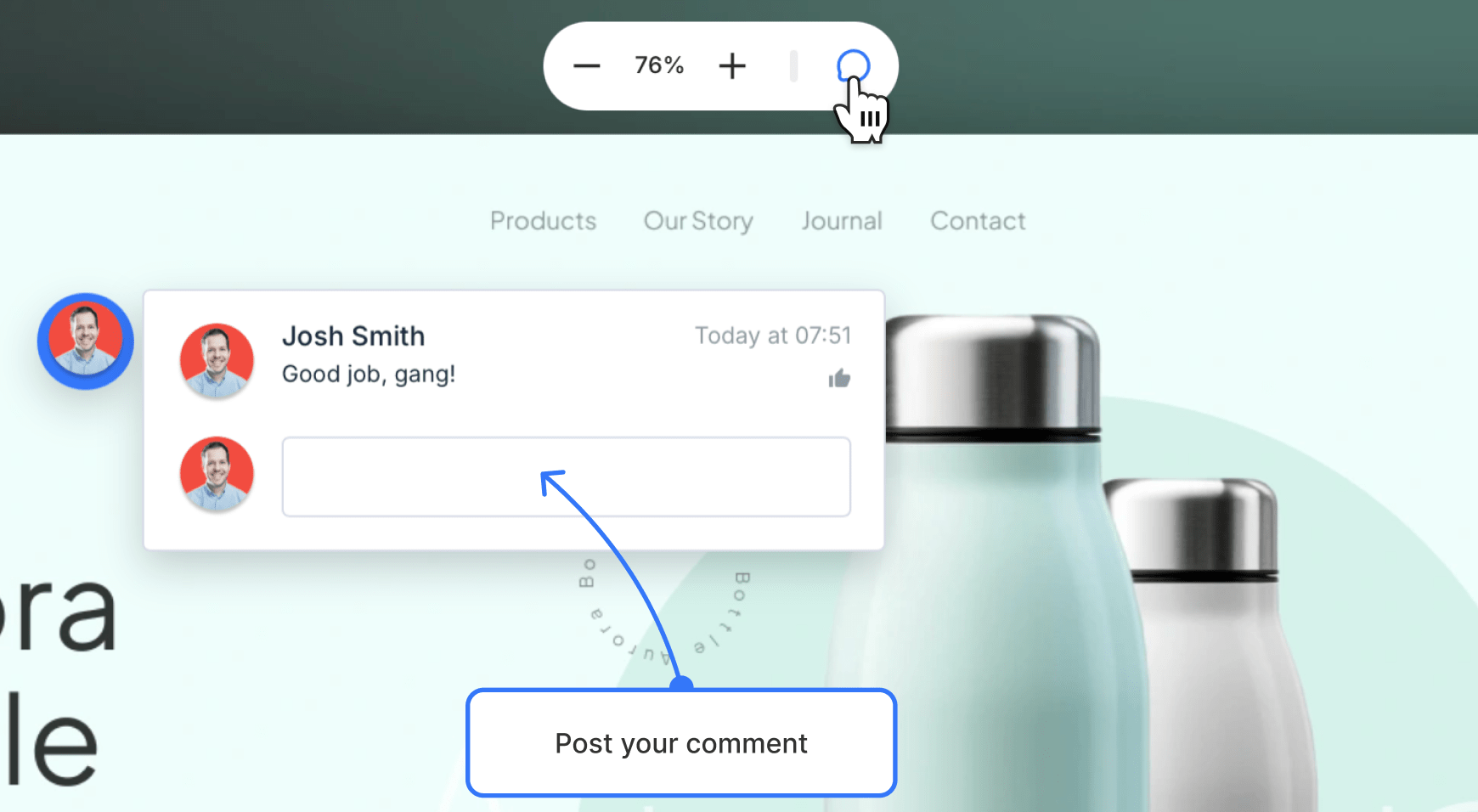
- Click the comment icon on the toolbar and the mouse pointer will change into a comment bubble. Click anywhere on the mockups to post a floating comment.