Content block settings overview
Slickplan’s Content Planner gives you powerful settings to fine-tune the behavior, structure, and appearance of every content block. Whether you’re formatting text, embedding media, or uploading documents, the settings modal lets you define exactly how blocks behave and how content is delivered.
This guide walks through:
- How to access settings for any content block
- Common settings shared by most blocks
- Special settings unique to certain block types
How to access block settings
To open the settings modal for any block:
- Hover over the block in the content editor
- Click the gear icon in the top-right corner
![]()
Shared settings across most blocks
Many content blocks share a consistent set of settings. Here’s what you’ll typically see:
Formatting (block type)
If the block supports multiple types (like media uploads or text), you can change its type here.
Examples:
- Switch from Image to Video or Document block
- Switch from Rich text to Plain text
Multiple uploads (for media blocks)
Toggle whether multiple uploads are allowed in the block.
- Toggle on: Adds an “Add another” button under uploaded items
- Toggle off: Limits the block to one file only
Upload limit (for media blocks)
If multiple uploads are enabled, this field lets you restrict the number of uploads.
- Choose Unlimited (default)
- Or set a Fixed limit and specify a number (e.g., max 4 files)
Content limit (for text blocks only)
Enable character or word count limits for writing.
- Select Character or Word
- Enter the maximum allowed value in the field
HTML wrapper (for most blocks)
Wrap content in semantic or custom HTML tags. Toggle it on to activate additional fields:
- Tag: Choose from semantic options like
div,section,aside,figure,h1–h6,blockquote, etc. - Class name: Add optional class names for CSS styling
- ID name: Add a unique ID for referencing the block in code or templates
Note: Available wrapper tags may vary depending on block type (e.g., more inline tags for plain text).
Unique settings by block type
Each content block may have settings specific to its purpose. Here’s a breakdown:
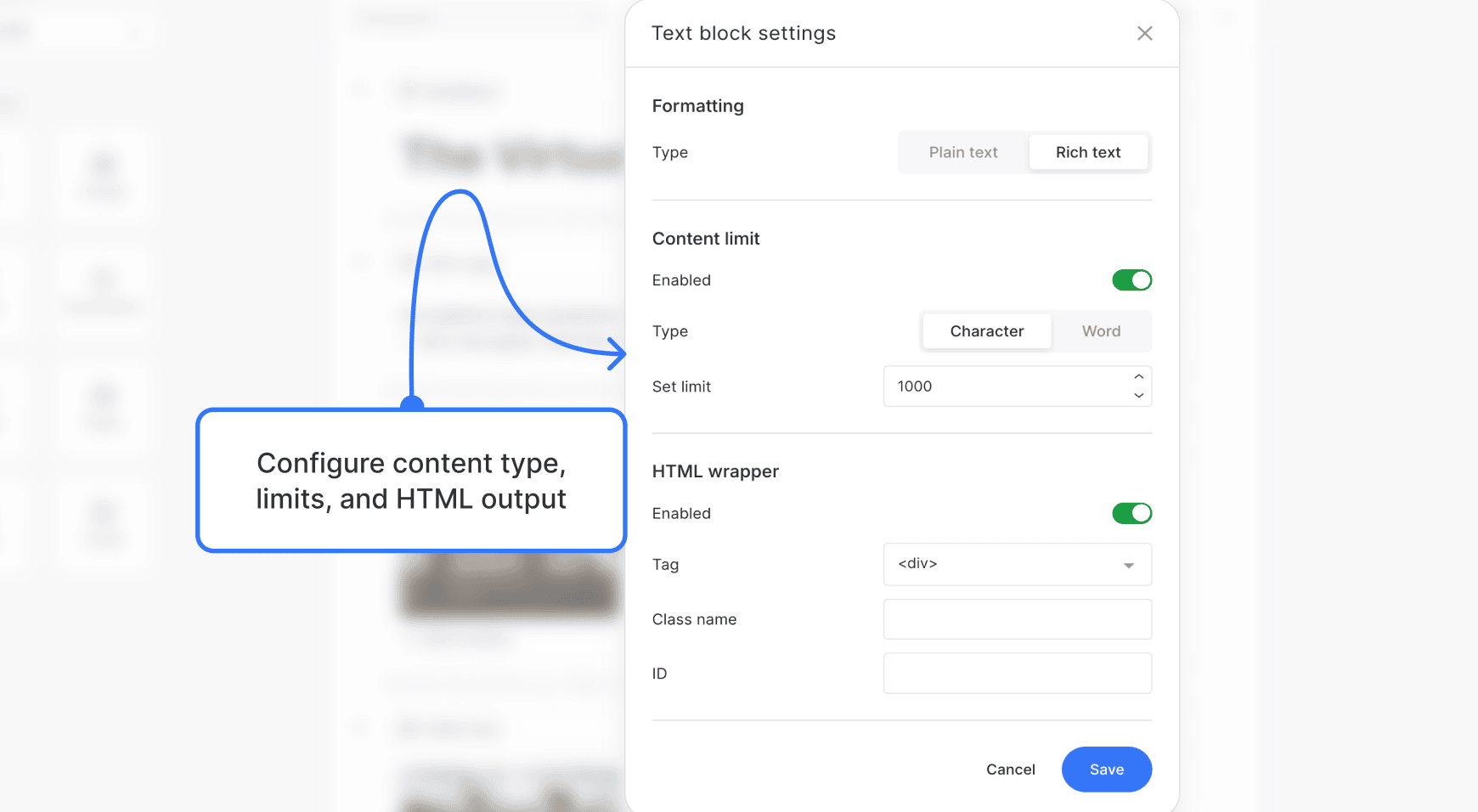
Text blocks (plain or rich text)
Settings modal title: Text block settings
- Formatting (type): Plain or Rich text (tab selector)
- Content limit: Optional character or word count enforcement
- HTML wrapper: Supports inline and semantic tags like
p,span,blockquote,h1–h6, etc.

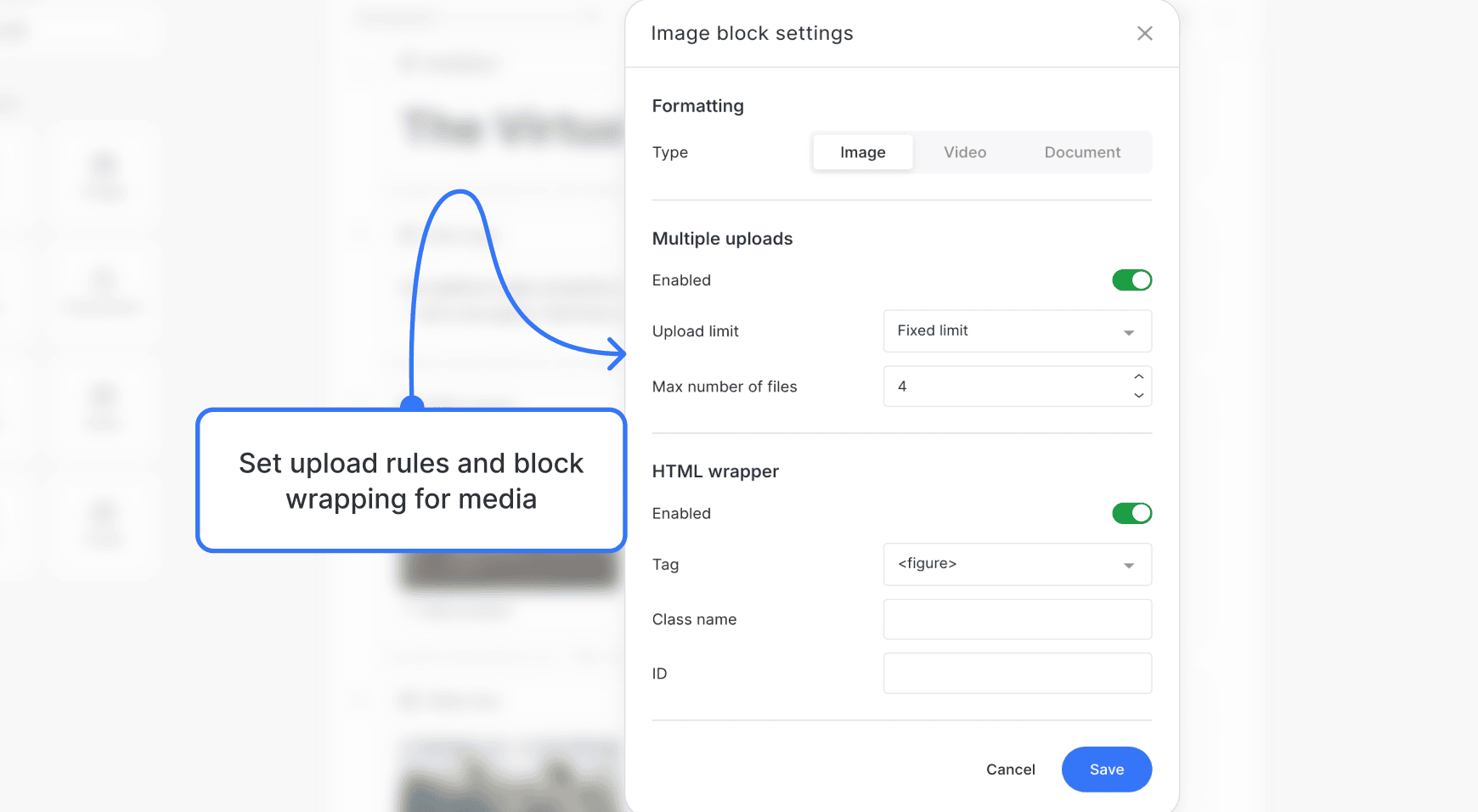
Image, video, and document blocks
Settings modal title: Image block settings / Video block settings / Document block settings
- Formatting (type): Allows switching between media types (image, video, document)
- Multiple uploads: Toggle on/off
- Upload limit: Unlimited or fixed number of files
- HTML wrapper: Choose tags like div, section, aside, or figure (for images)

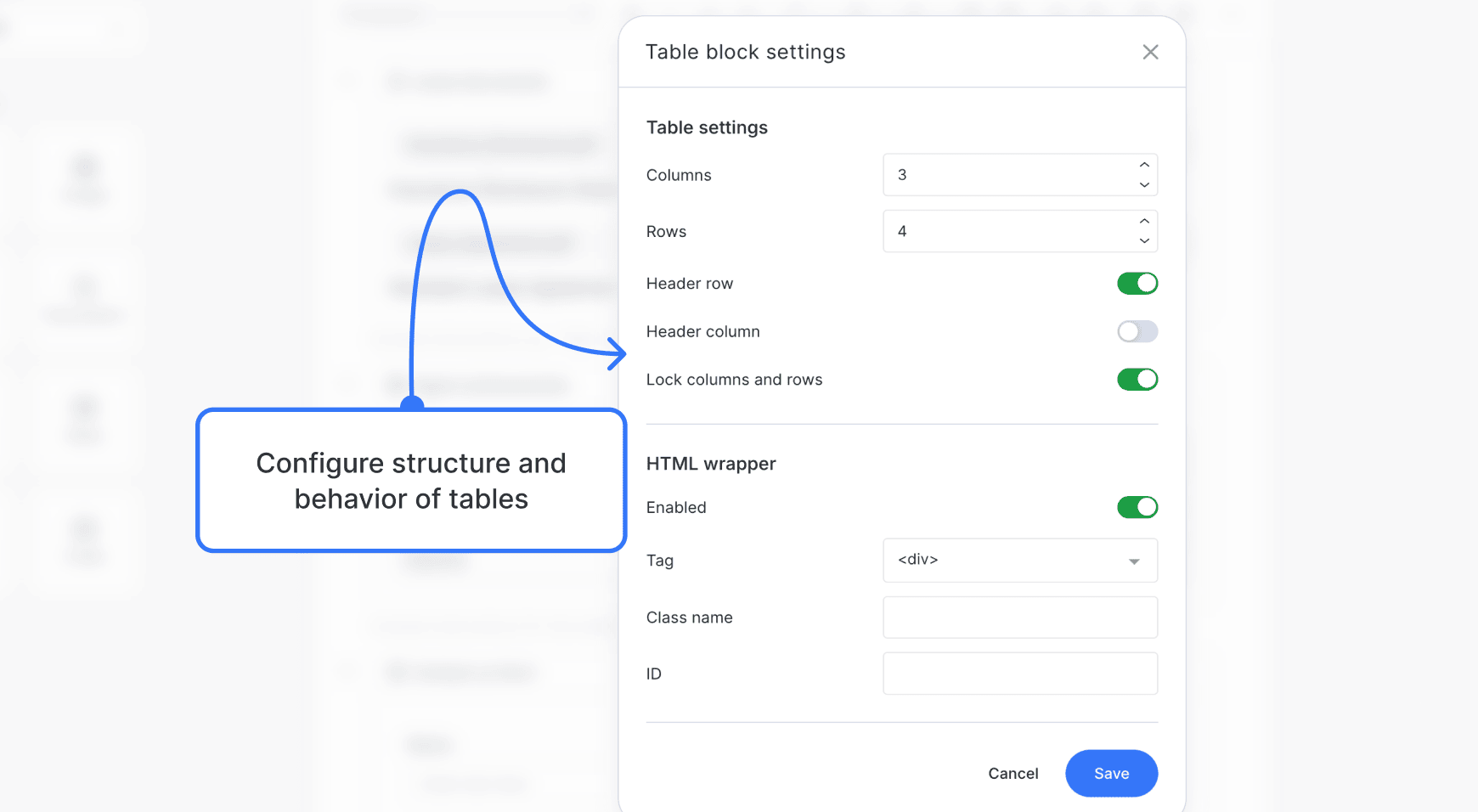
Table blocks
Settings modal title: Table block settings
- Rows and columns: Set default size
- Header row / Header column: Toggle for labeling rows/columns
- Lock rows/columns: Prevents changes in the content view
- HTML wrapper: Optional, same as above

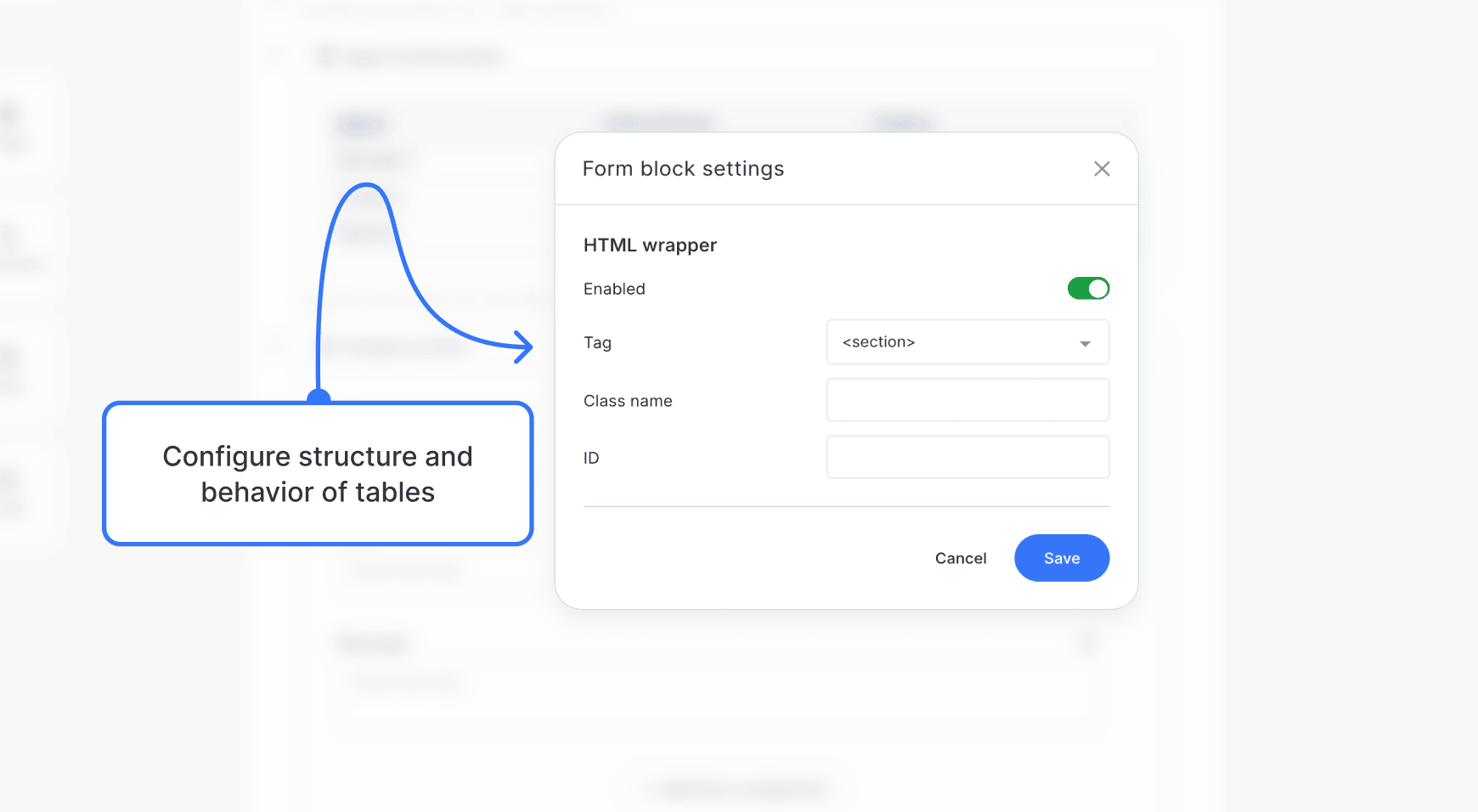
Form blocks
Settings modal title: Form block settings
- HTML wrapper only
- Available tags:
div,section,aside, or custom

Code and notes blocks
- These blocks do not have settings modals
- Notes blocks are styled with inline controls (background/text color)
- Code blocks are fixed structure with no configurable settings