Using preview mode to share projects
Slickplan’s preview mode lets you securely share your work with anyone, even if they don’t have a Slickplan account. Whether you’re reviewing the sitemap, page content, diagrams, or design mockups, preview mode provides a clean, interactive view of your project that allows collaborators to explore and leave comments without editing access.
There are several ways to share in preview mode:
- Share your entire project – use the Share icon from the sitemap or any module to generate a link that opens the full project in preview mode. Reviewers can navigate pages, diagrams, and designs directly from the sitemap view
- Share an individual page, diagram, or design – from the page editor, diagram builder, or design dashboard, you can generate a direct link to that specific item. This is ideal for collecting focused feedback without exposing the entire project
Use preview mode to give clients or teammates an easy way to view your work, add comments, and stay aligned without needing full access to your workspace.
Share settings and project-level defaults
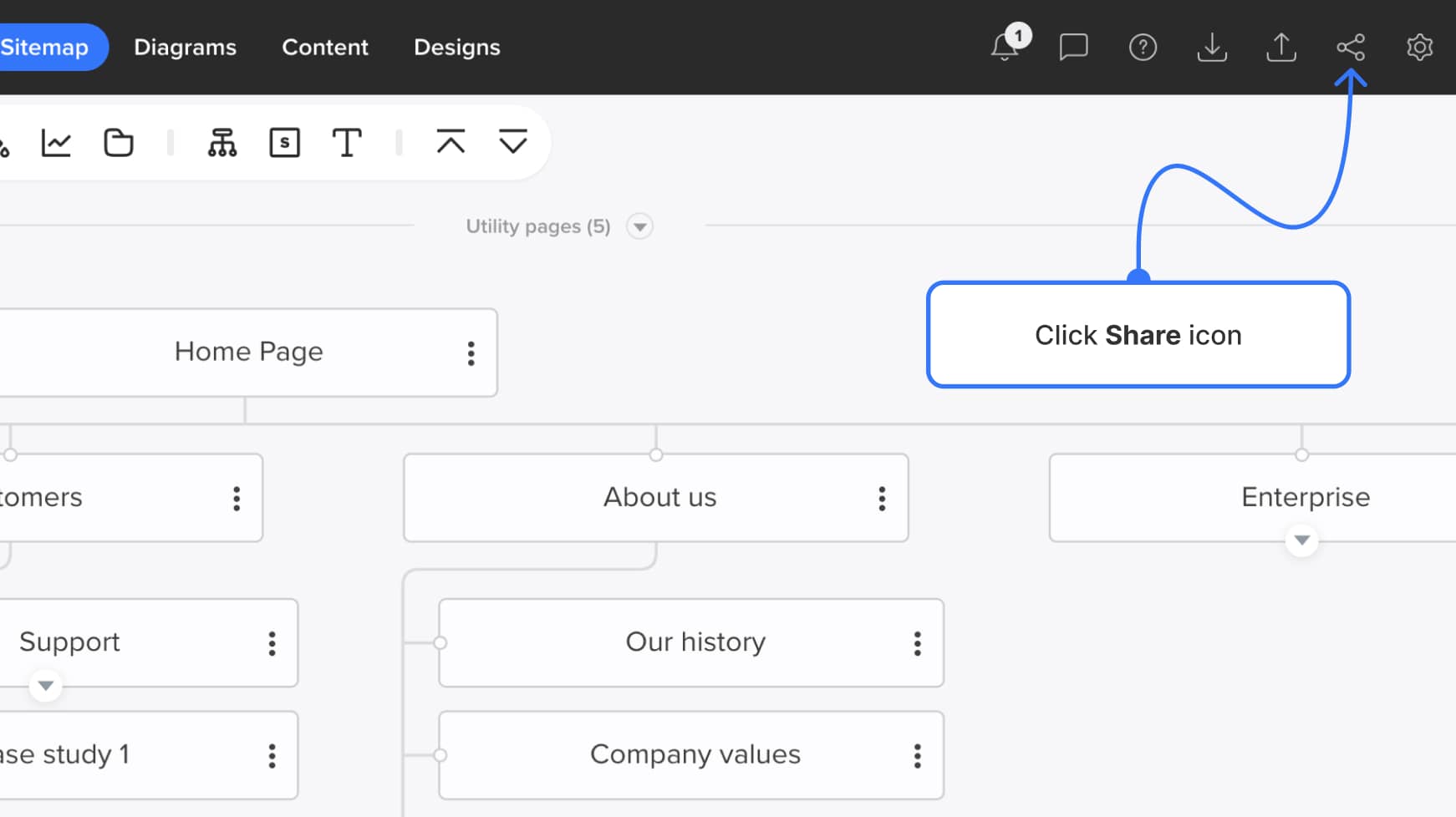
You can share your entire project from the sitemap or any module using the Share icon in the top navigation bar.

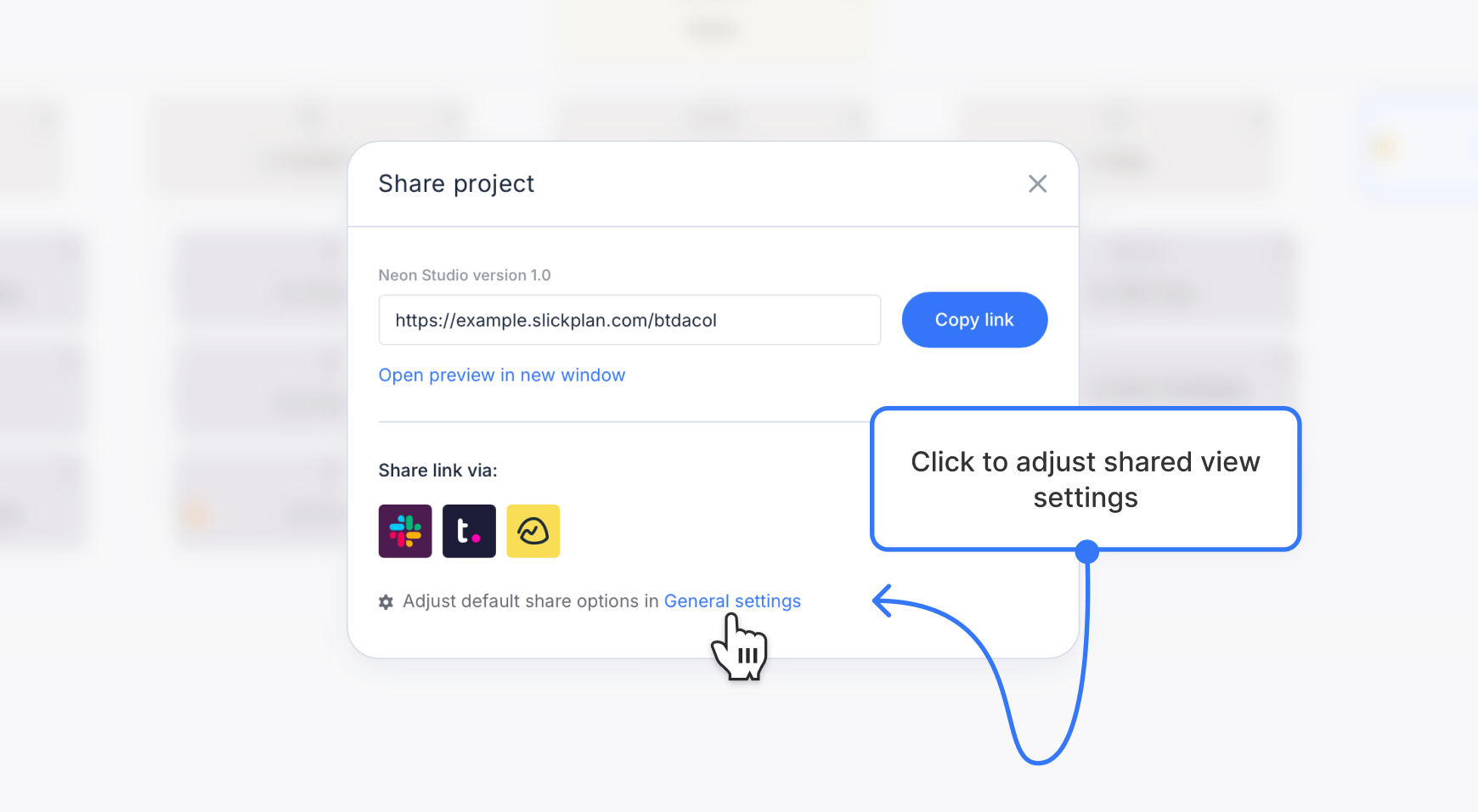
When you open the share modal, you’ll see options to copy a link or open your project in preview mode. By default, preview mode allows commenting and feedback across your project — ideal for client or internal reviews.
If you want to control who can access your shared content, turn comments off, or adjust how the sitemap appears by default, open the General settings link at the bottom of the share modal to access the Share settings tab.

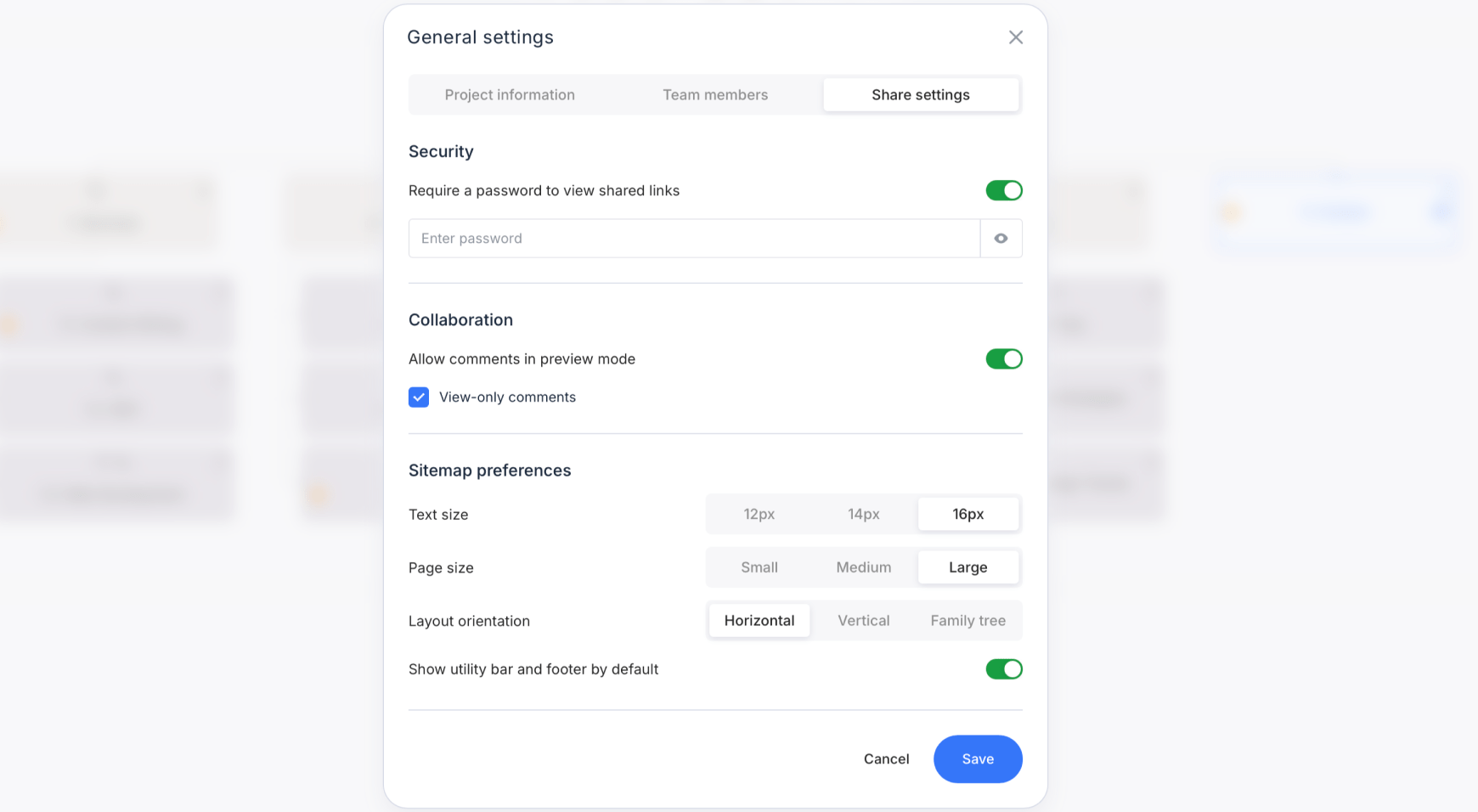
From the Share settings tab, you can manage your project’s default preview behavior:
- Require a password – add a password to restrict access to your shared project
- Allow comments in preview mode – let reviewers leave feedback across the project
- Optionally select View-only comments to limit replies
- Set sitemap preview preferences – control default text size, page size (Small, Medium, or Large), and whether the utility bar and footer are expanded or collapsed by default

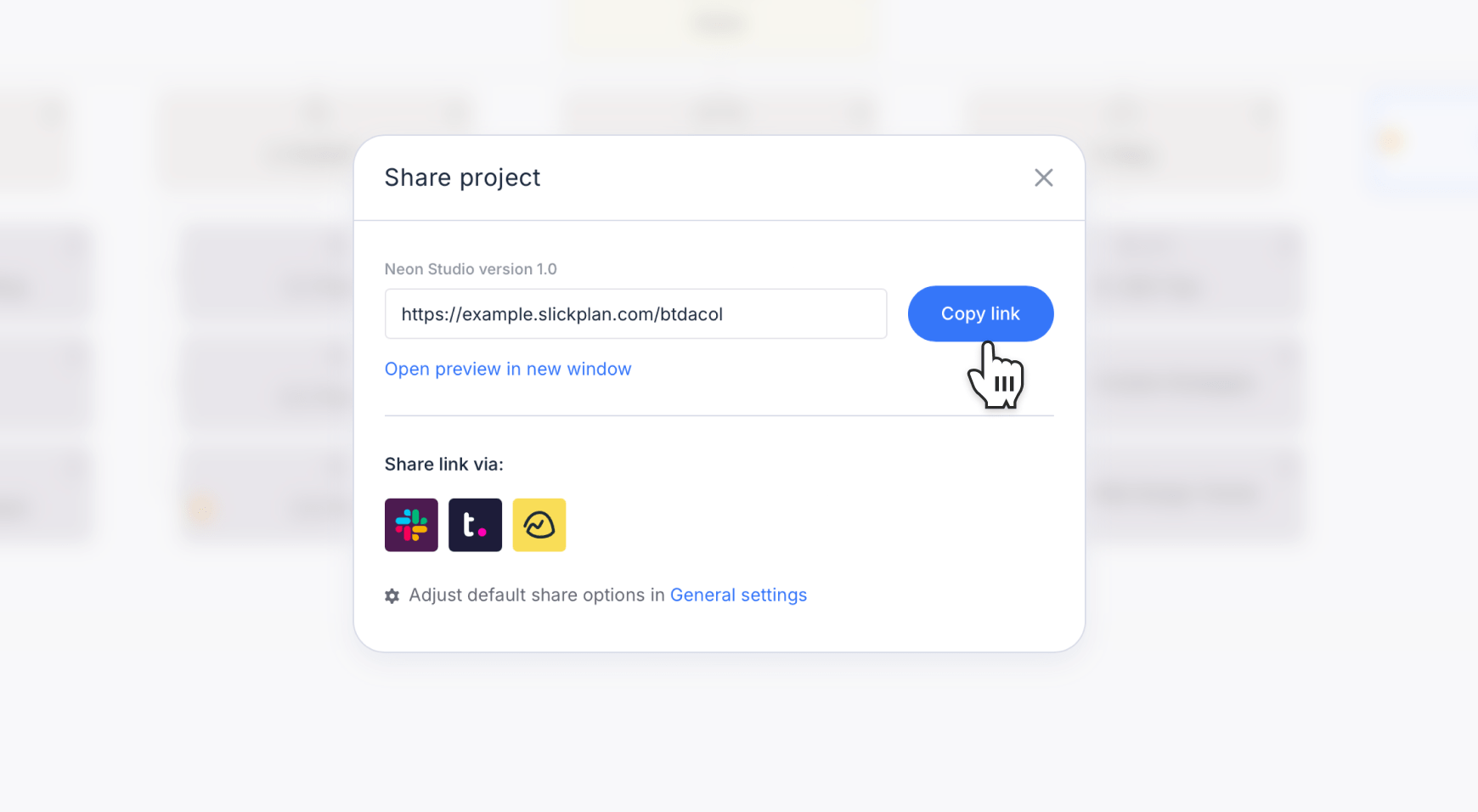
Once your preferences are set, save your changes and return to the share modal to copy or open your link:
- Copy link to share directly with your team or client
- Open preview in new window to see how your shared project will appear in preview mode

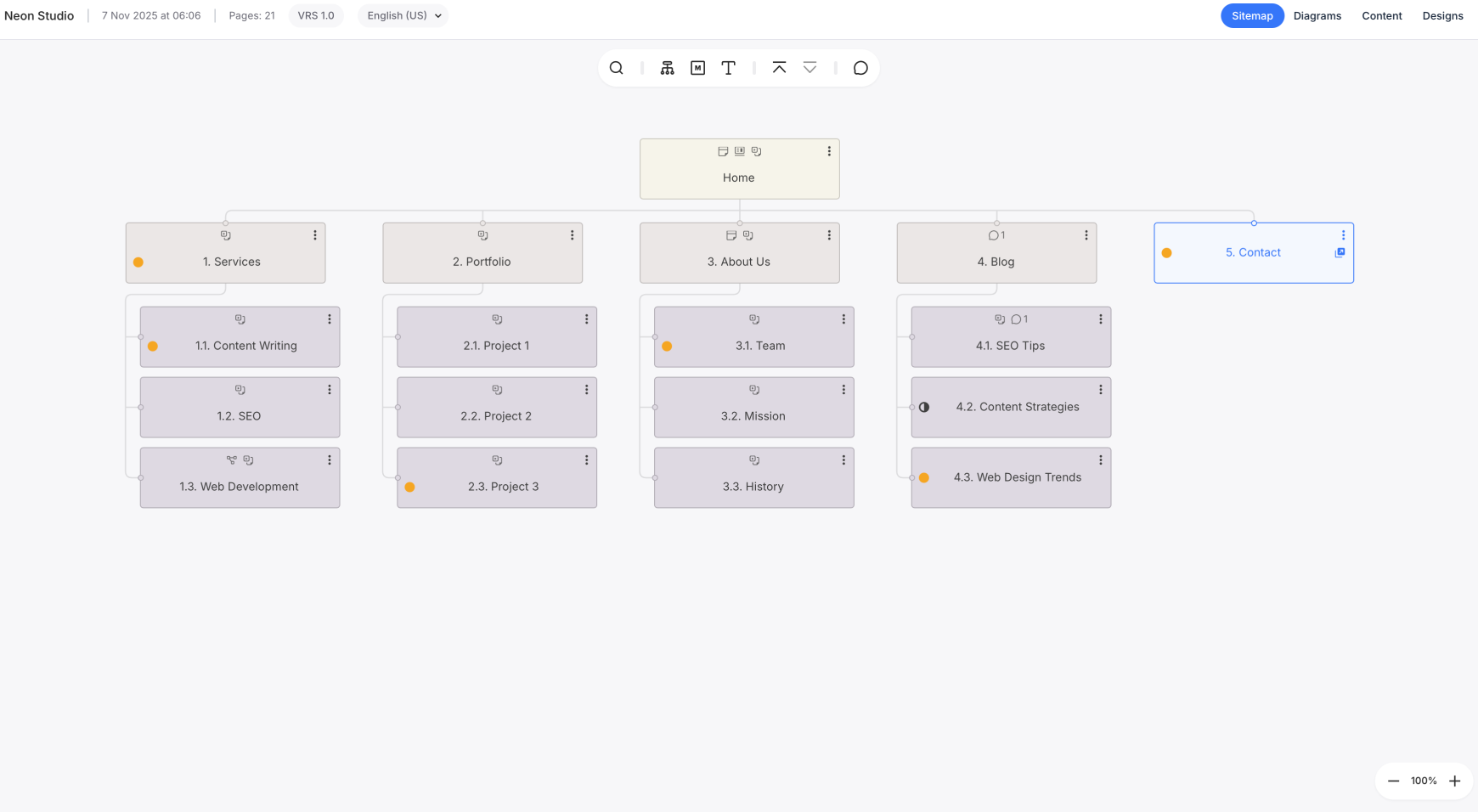
Shared project links open by default to the sitemap view, where reviewers can navigate your full project, explore diagrams, review page content, and view attached mockups — all without needing a Slickplan account.
Sharing individual page previews
If you want to share a single page’s content instead of your entire project, you can generate a direct preview link from the page editor. This is especially useful when you’re collaborating on specific copy and want feedback without exposing the rest of the project.
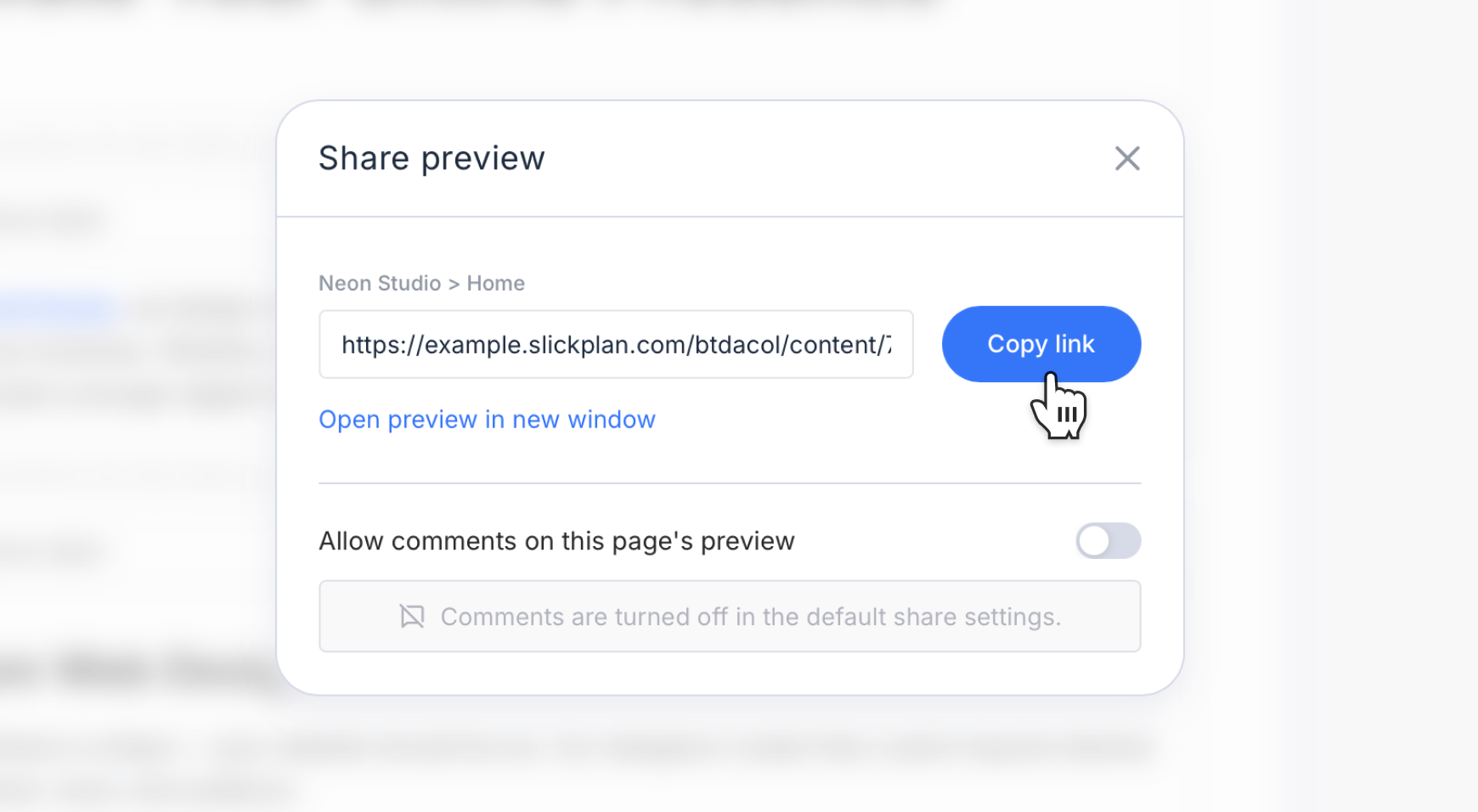
From the upper-right corner of the page editor, click the Share preview icon.
![]()
A small modal will appear with two options:
- Copy link – copies the preview link to your clipboard
- Open preview in new window – opens the shared page directly in preview mode

By default, commenting is enabled when project-level commenting is turned on in your Share settings. This means reviewers can leave inline feedback on text blocks or specific sections — similar to suggesting comments in a shared Google Doc.
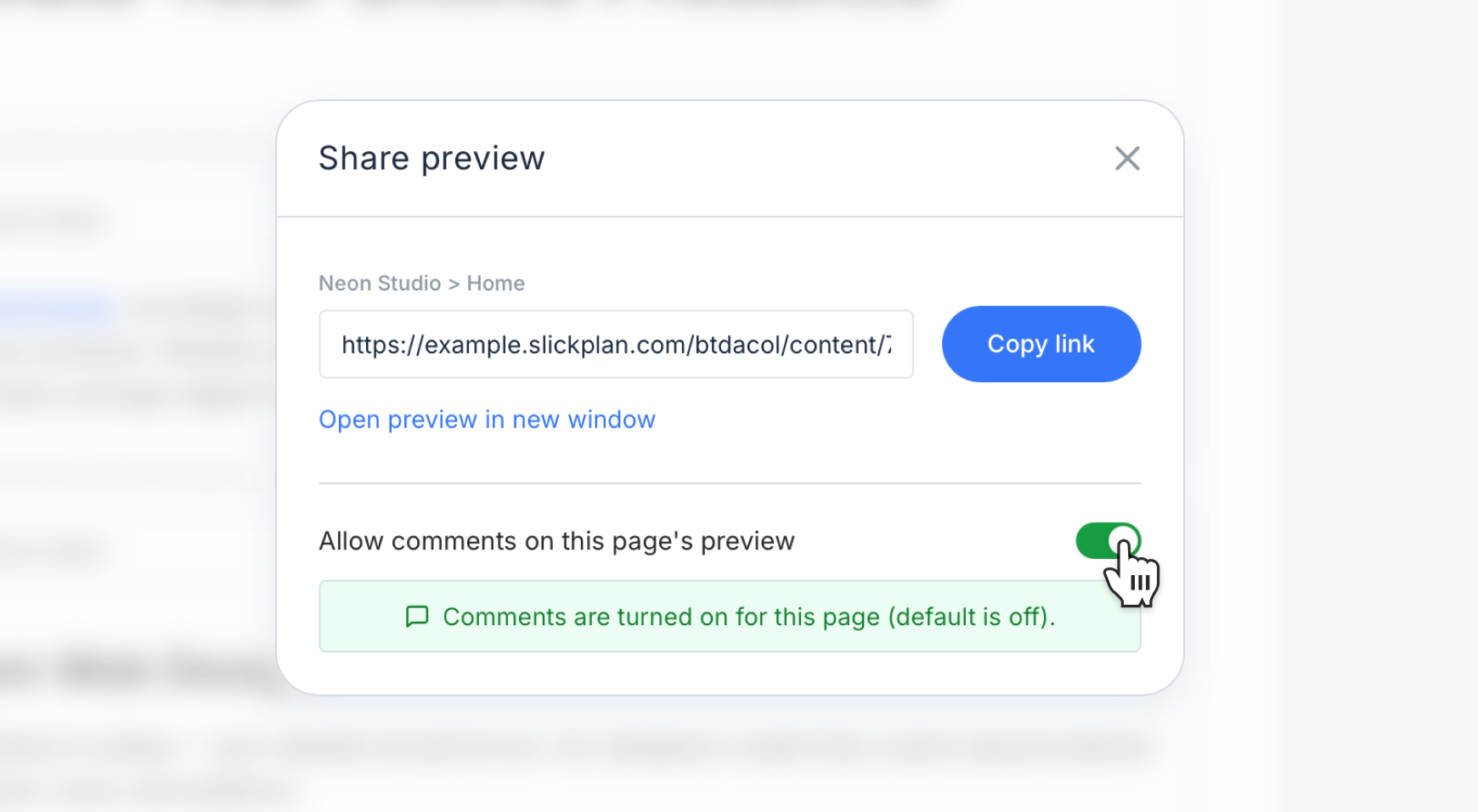
If project-level commenting has been turned off, you can override that setting here. Simply enable Allow comments at the bottom of the modal to collect feedback for this page only.

After copying the link, share it with your client or teammate. The page will open in preview mode, showing only that page’s content in a focused, document-style view. Reviewers can read and comment directly on the content without logging in or accessing other parts of the project.
Sharing diagrams in preview mode
You can share any diagram from your project to let teammates or clients review a user flow, wireframe, or process map without editing access.
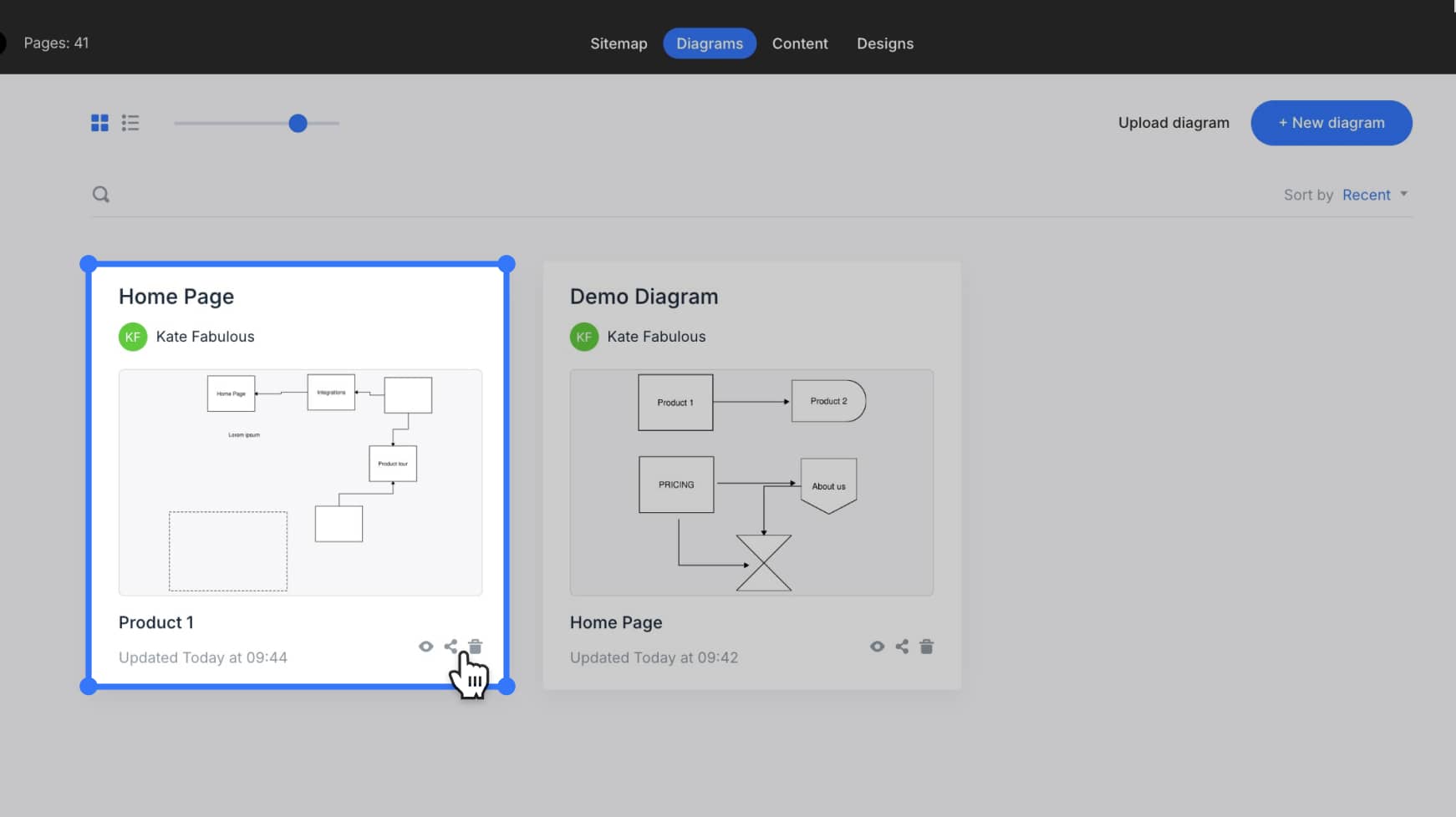
From the top navigation, click the Diagrams tab to open your list of diagrams. Then, select the diagram you’d like to share and click the Share icon in the lower-right corner.

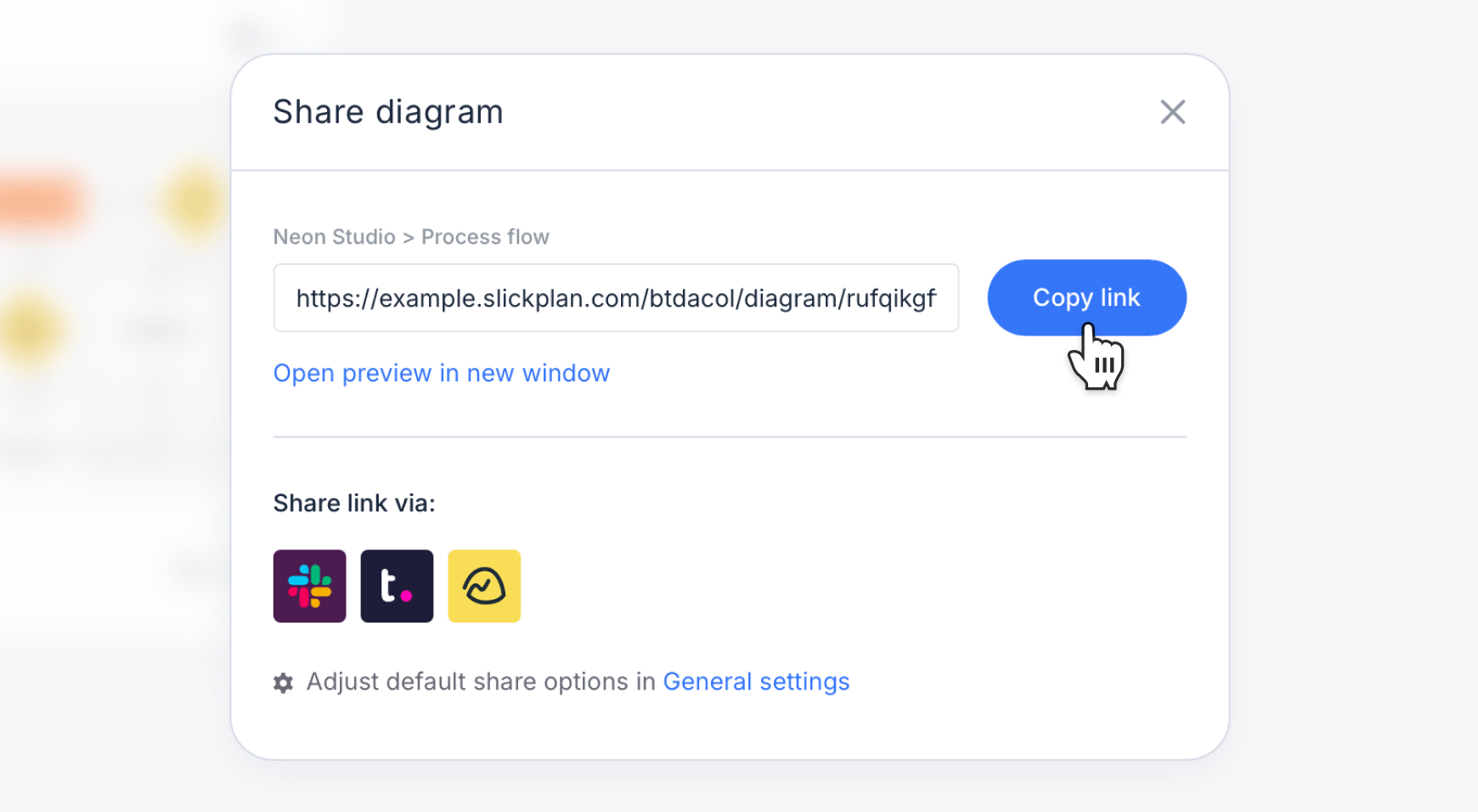
A Share diagram modal will appear with the following options:
- Copy link – copies the shareable preview link to your clipboard
- Open preview in new window – opens the diagram directly in preview mode
- Share via integration – send the link directly to Slack, Teamwork, or Basecamp

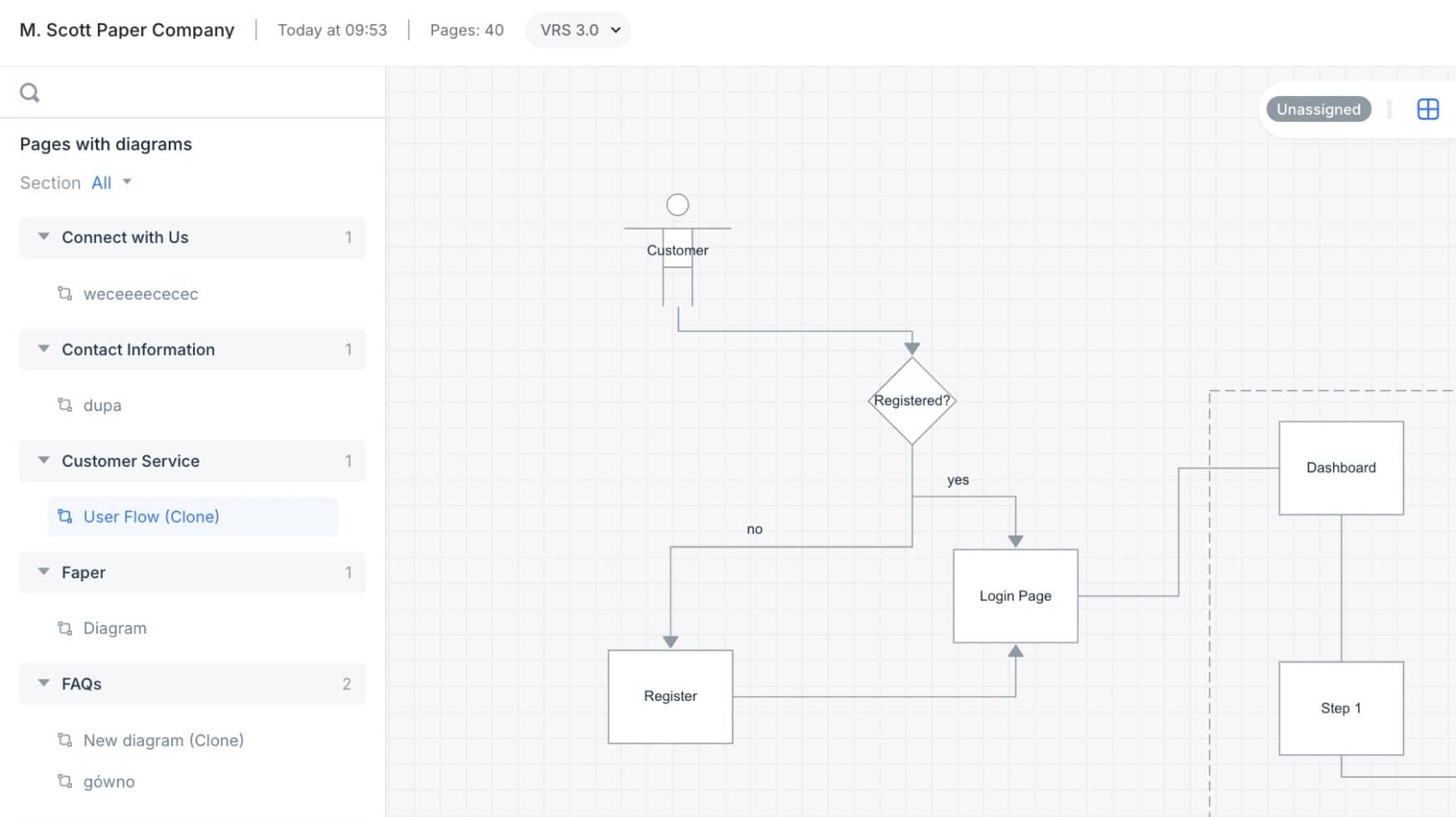
Once shared, your diagram opens in preview mode where reviewers can zoom, pan, and explore connections just like they would in the editor without changing anything in the project.

Use this feature to get visual feedback on user flows or processes before finalizing them in the diagram editor.
Sharing design mockups in preview mode
You can also share individual design mockups from your project for review or client approval. Shared mockups open in preview mode, allowing viewers to see the full design without making edits.
From the Designs dashboard, or directly from a sitemap page where the mockup is attached, hover over the mockup thumbnail and click the Share icon.
![]()
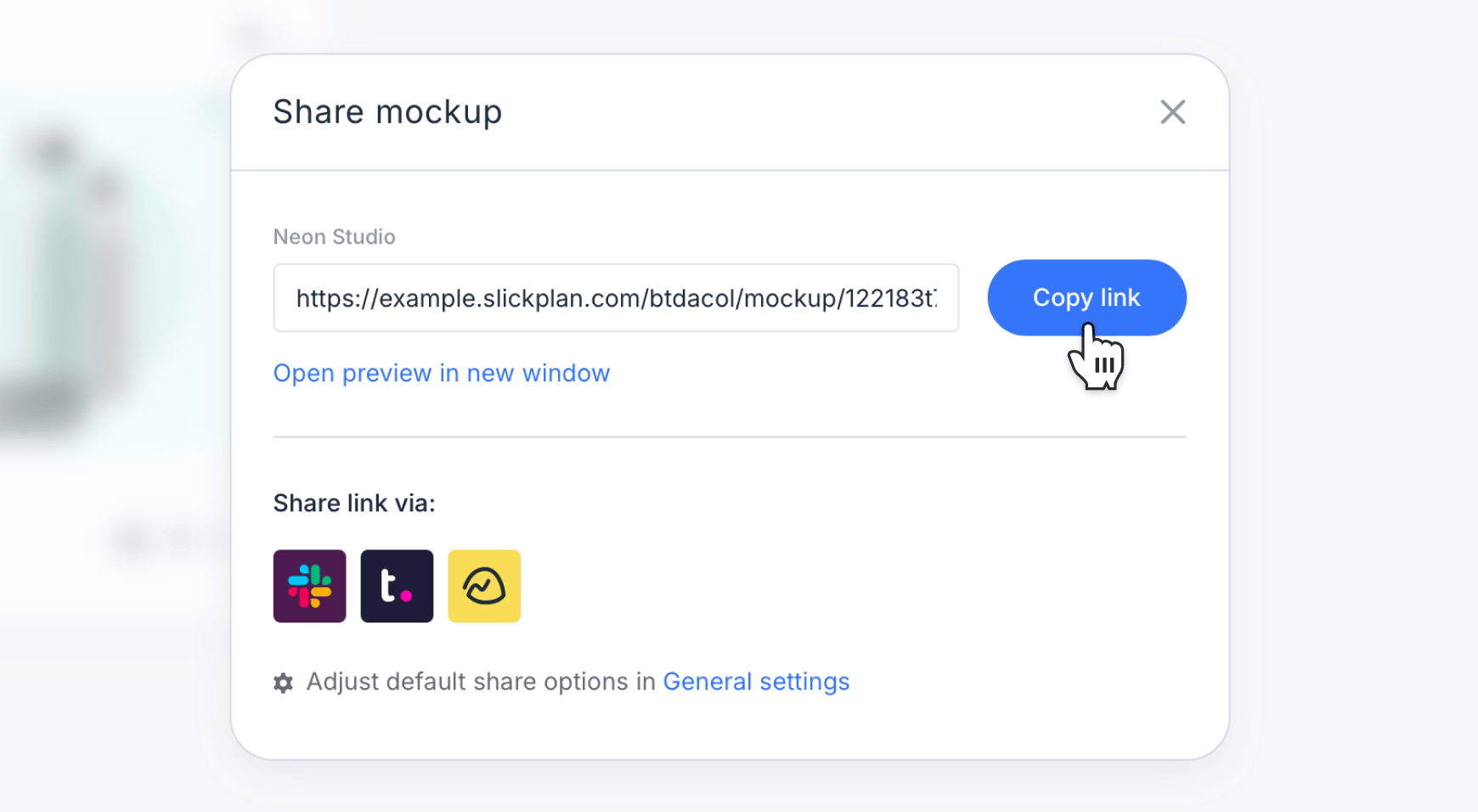
The Share mockup modal will appear with these options:
- Copy link – copies the mockup’s shareable preview link to your clipboard
- Open in new window – opens the mockup in a new browser tab for quick viewing
- Share via integration – send the mockup directly through Slack, Teamwork, or Basecamp

After copying the link or sending it through an integration, your reviewer can open the design in preview mode to view details, leave comments, and confirm layout or visual direction – all without a Slickplan login.
What others see when you share
When someone opens a shared link in preview mode , they’ll see a clean, read-only version of your project – no login required. The preview mirrors the live project layout and includes navigation for exploring the sitemap, pages, diagrams, and designs. Viewers can move around using either the sitemap itself or the top navigation menu, just as they would inside Slickplan.
If commenting is enabled, reviewers can leave feedback directly within the preview.
- Sitemap comments: reviewers can leave notes on specific sitemap cells or add general project feedback
- Diagram and design comments: reviewers can click anywhere on the canvas to drop a pin-style comment, perfect for visual feedback. If your design is connected to Figma, those comments can sync automatically between platforms
- Page comments: in the page editor, reviewers can add detailed feedback using block-level or inline comments, similar to commenting in Google Docs
All comments and replies appear in real time and sync back to the project so your team can track input and respond without leaving Slickplan.
If commenting is disabled in your Share settings, reviewers can still browse and view the project but won’t be able to add feedback.

Integrations with project management tools
Slickplan connects with Slack, Teamwork, and Basecamp to make sharing your projects and updates even easier. These integrations allow you to send preview links directly to your project management channels for faster collaboration and review.
From your project, open the Share modal and choose your preferred platform under the Share via integration options. Slickplan will automatically format and send a message containing your shared link to that service.
![]()
Messages shared through these integrations include a link to your project, page, diagram, or design in preview mode.
You can also connect integrations at any time from your account’s General settings → Integrations tab. Once connected, these integrations appear as share options across all projects.
Preview mode for developers
Developers can use preview mode to access finalized content, site structure, and design assets during the production phase. It provides a quick way to review sitemaps, copy page content, and reference diagrams or mockups without needing edit access.
When you’re ready to move a project into development, share a preview link so your developer can open the project, navigate all related materials, and gather everything needed for implementation.
For a full walkthrough of how developers can extract content and assets, see Using preview mode for developer and production handoff.
Explore more about preview mode
Preview mode makes it simple to collaborate, gather feedback, and move projects smoothly from planning to production. Explore the articles below to learn more about specific features and integrations that support your workflow.